Connaissez-vous les nouveaux indicateurs Web Core Vitals, concernant l’expérience utilisateur ( l’UX) des pages d’un site web ? Que vous soyez responsable SEO, développeur web, propriétaire d’un nom de domaine, responsable du digital marketing, les Core Web Vitals peuvent vous aider à améliorer l’expérience de votre site web et à identifier des possibilités de performance. Afin de permettre aux propriétaires de ces sites d’offrir une expérience utilisateur de qualité à tous ces utilisateurs.
Que sont les Core Web Vitals ?
Les Core Web Vitals, correspondent généralement aux mesures d’expériences de page de Google pour mesurer les performances des sites web, ils déterminent ainsi les types d’expériences et la qualité d’expérience que les visiteurs d’un site web obtiennent lorsqu’ils naviguent sur votre page. Les nouveaux éléments vitaux du Web, constituent donc, la clé de voûte de ce qui doit être controlé, mesuré, et amélioré par tous les webmasters des sites web.
À lire aussi : ▷ 5 outils indispensables pour tester la vitesse de votre site Web
Quel est l’objectif principal des Core Web Vitals ?
L’objectif donc, des Core Web Vitals est d’évaluer l’expérience utilisateur comme elle est perçue par les internautes. Les signaux concernent la vitesse de chargement, l’interactivité et la stabilité visuelle de la page.
En effet, et à partir de 2021, les Web Core Vitals seront pris en compte par Google pour définir ( l’UX) l’expérience utilisateur sur les sites web, et sera utilisé comme un facteur de classement des pages sur les SERPs.
Chacun des Web Core Vitals représente une squellete de l’UX. Google en a listé 3 :
- La vitesse de chargement.
- L’interactivité.
- La stabilité visuelle des pages.
Globalement, ce projet s’articule sur trois fondations : La vitesse de chargement, l’interactivité, et La stabilité visuelle des pages. Ces trois facteurs combinés représentent le cœur du projet Core Web Vitals.

Ces trois fondations sont évaluées par rapport à trois facteurs :
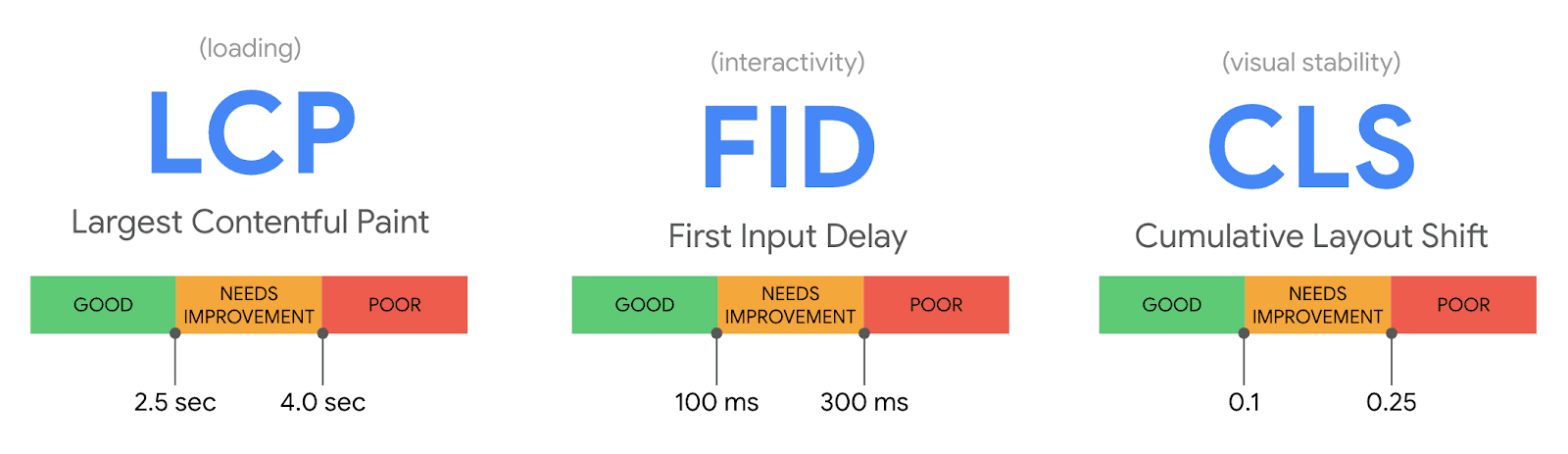
- Largest Contentful Paint (LCP), pour le temps de chargement, qui mesure la vitesse de chargement perçue et marque le point dans la chronologie de chargement de la page où le contenu principal de la page s’est chargé.
- First Input Delay (FID), pour l’interactivité, qui mesure la réactivité et quantifie l’expérience que les utilisateurs ressentent lorsqu’ils tentent d’interagir pour la première fois avec la page.
- Cumulative Layout Shift (CLS), pour la stabilité visuelle, mesure la stabilité visuelle et quantifie l’ampleur du changement inattendu de la mise en page du contenu des pages visibles.
Core Web Vitals: que sont-ils et pourquoi devriez-vous vous en soucier?
Sur ce point, Google déterminera si votre page se charge assez rapidement pour empêcher les internautes de rebondir. Si ce n’est pas le cas, vous pourriez subir une pénalité dans le classement et être remplacé par un site Web qui se charge correctement.
Nous avons donc maintenant les facteurs suivants qui déterminent la qualité d’une “expérience de page” sur Google:
- Adapté aux mobiles : la page est optimisée pour la navigation mobile.
- Navigation sécurisée : la page ne contient aucun contenu trompeur ni logiciel malveillant.
- HTTPS : vous diffusez la page en HTTPS .
- Pas d’intrusion : la page ne contient aucun problème qui couvre le contenu principal.
- Core Web Vitals : la page se charge rapidement et se concentre sur les éléments d’interactivité et de stabilité visuelle.
Conclusion
Si c’est une bonne chose que Google fasse évoluer son algorithme afin de prendre en compte l’UX dans son classement, ces métriques ne seront probablement pas déterminantes dans les SERPS.
Cet article intéresserait une personne de votre entourage ? Partagez-le aux personnes que vous connaissez !
À lire aussi :
▷ 8 + Extensions Chrome Gratuites Indispensables Pour Votre SEO
▷ Comment accélérer et Optimiser votre site Web WordPress
▷ Les Meilleurs Plugins Gratuits Pour l’optimisation de Votre Référencement

Sébastian Magni est un Spécialiste du SEO et Inbound Marketing chez @LCM