Détail, détail, détail… Il est difficile de transmettre des tas de petits détails importants sur les produits sans aliéner vos clients avec un mur de texte détaillé. Si vous souhaitez identifier un objet, une pièce ou une zone – et fournir des informations détaillées sans interrompre le parcours du client en l’envoyant vers différentes parties de votre site Web – alors une carte d’image WordPress est votre réponse.
Une carte d’image WordPress est le meilleur moyen de présenter vos belles images et d’ajouter efficacement de nombreux détails, sans gâcher l’effet. Vous obtenez un maximum d’informations compressées dans la plus petite quantité de biens immobiliers sur Internet – mais magnifiquement réalisées.
La fonction de zoom avant pour les images dans les magasins de commerce électronique résout le problème de manière élégante, mais l’installation d’un magasin WooCommerce n’est pas la solution pour les entreprises qui ont besoin de plus de “punch” pour leurs photos.
Lisez notre guide détaillé pour découvrir à quel point il est facile de créer des cartes d’images interactives dans WordPress avec le plugin WP Draw Attention.
Vue d’ensemble des cartes d’images WordPress et WP Draw Attention
Une image cliquable WordPress est un élément graphique interactif qui contient des zones cliquables.
Une utilisation évidente est par les promoteurs immobiliers, les agents immobiliers et les propriétaires de maisons d’hôtes ou d’hôtels. Ils utilisent des images cartographiques pour présenter des plans d’étage interactifs avec de belles images attachées à chaque zone.
Cependant, les images cliquables dans WordPress présentent plus d’avantages, comme le prouve l’outil d’image cartographique WP Draw Attention. Il devient rapidement un outil de marketing secret de choix pour les bricoleurs, les artisans, les artisans, les artistes et autres commerçants sur Internet.
L’image interactive de WP Draw Attention (par exemple un plan d’étage) permet à vos clients de zoomer sur des détails incroyables. Vous pouvez ajouter une explication détaillée, du texte, des chiffres, des images ou même une vidéo pour chaque zone afin de mettre en évidence les caractéristiques uniques de votre produit. Vous pouvez développer tous les avantages de votre produit sans submerger le visiteur avec un mur de texte.
Les cartes d’images réactives créées avec le plugin WP Draw Attention génèrent leurs propres métadonnées en fonction de votre entrée et sont donc compatibles avec le référencement dès le départ.
Nous mentionnerons ci-dessous les différences entre les plans gratuits et premium WP Draw Attention, mais nous devons vous parler de cette fonctionnalité fabuleuse du plugin gratuit… Vous obtenez un seul dessin interactif par site, mais le facteur irrésistible est que vous pouvez ajouter n’importe quel chiffre des zones de détail à ce dessin.
Prenons un plan d’étage comme exemple. Vous pouvez lier des zones du plan d’étage à des photos de chaque pièce, mais vous pouvez également décrire des éléments d’intérêt spécifiques sur le plan d’étage général. Vous pourriez vous retrouver avec des photos détaillées d’œuvres d’art, d’antiquités, d’arrangements floraux et de savons… tous liés à votre image de base gratuite.
Commençons notre guide sans plus tarder !
Comment créer une carte d’image dans WordPress avec WP Draw Attention
Il est remarquablement facile de mettre en place un portfolio interactif avec le plugin WP Draw Attention. Vous prendrez soin du style dans chaque dessin.
Étape 1 : Installer WP Draw Attention
Obtenir le greffon gratuit Attirer l’attention depuis la bibliothèque de plugins WordPress ou votre tableau de bord WordPress.
Dans WordPress, accédez à Plugins → Ajouter un nouveau. Recherchez “Attirer l’attention”. Installez puis activez le plugin. Après l’activation, accédez-y depuis le menu de gauche (Paramètres → WP Draw Attention).
Étape 2 : Créez votre première image cliquable
Une fois installé, cliquez sur l’élément de menu “Attirer l’attention” pour commencer.
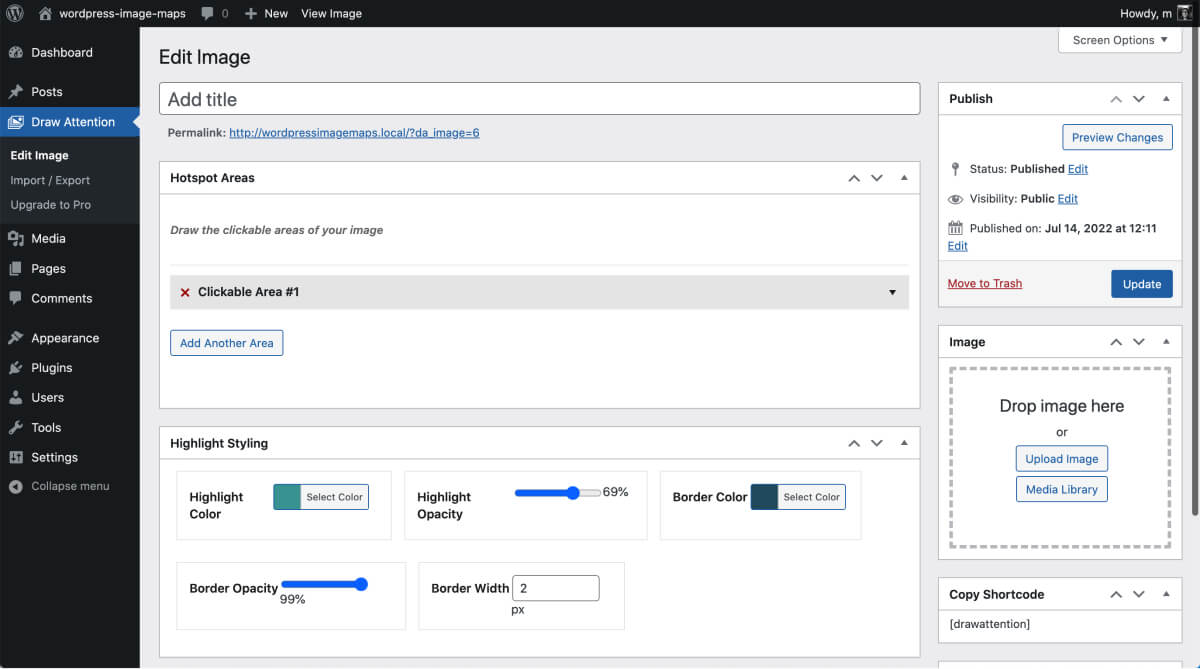
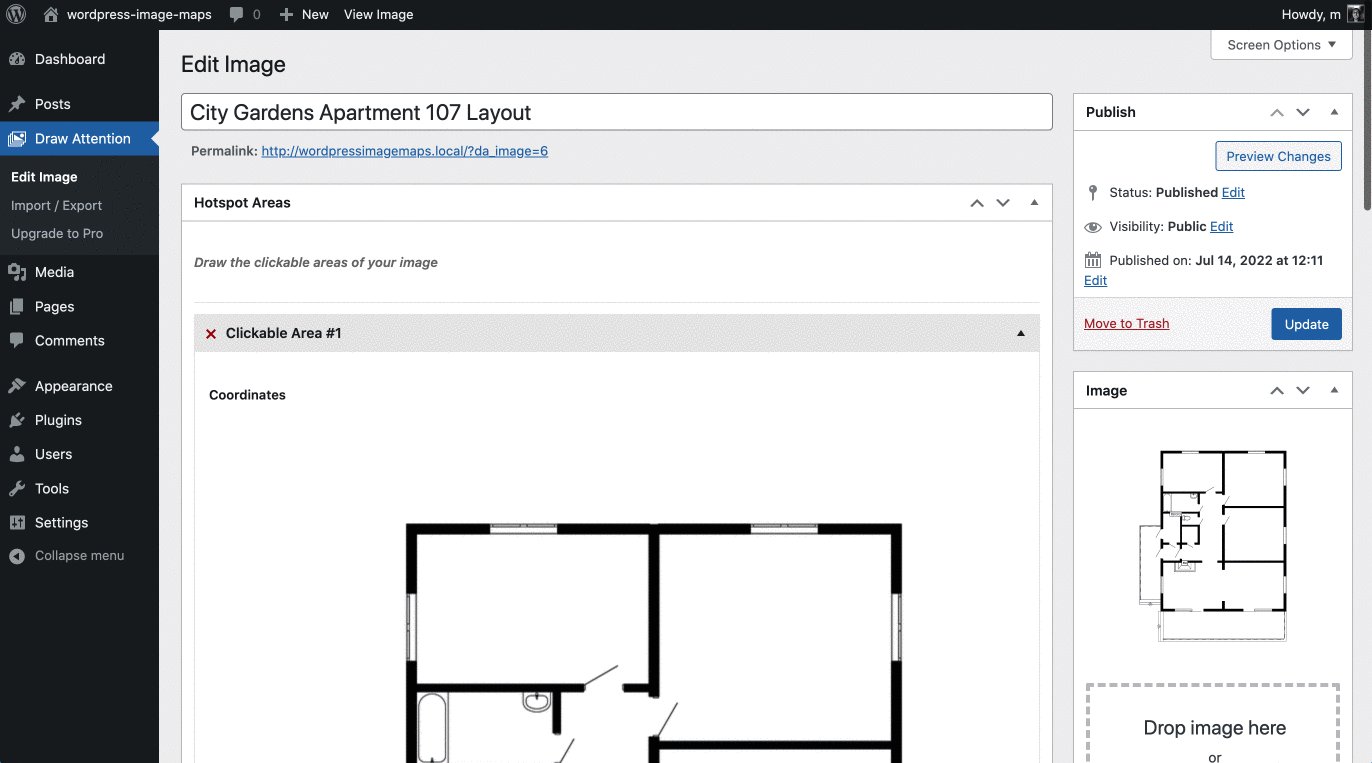
Étant donné que la version gratuite ne vous permet de créer qu’une seule carte d’image, vous verrez une option “Modifier l’image” que nous allons examiner de plus près ci-dessous.

Sur cette page “Modifier l’image”, saisissez un titre (nom) pour votre nouvelle image interactive. Il sera visible sur votre site Web, alors choisissez un nom descriptif et convivial pour le référencement.
Étape 3 : Téléchargez l’image de base et ajoutez une zone de point d’accès
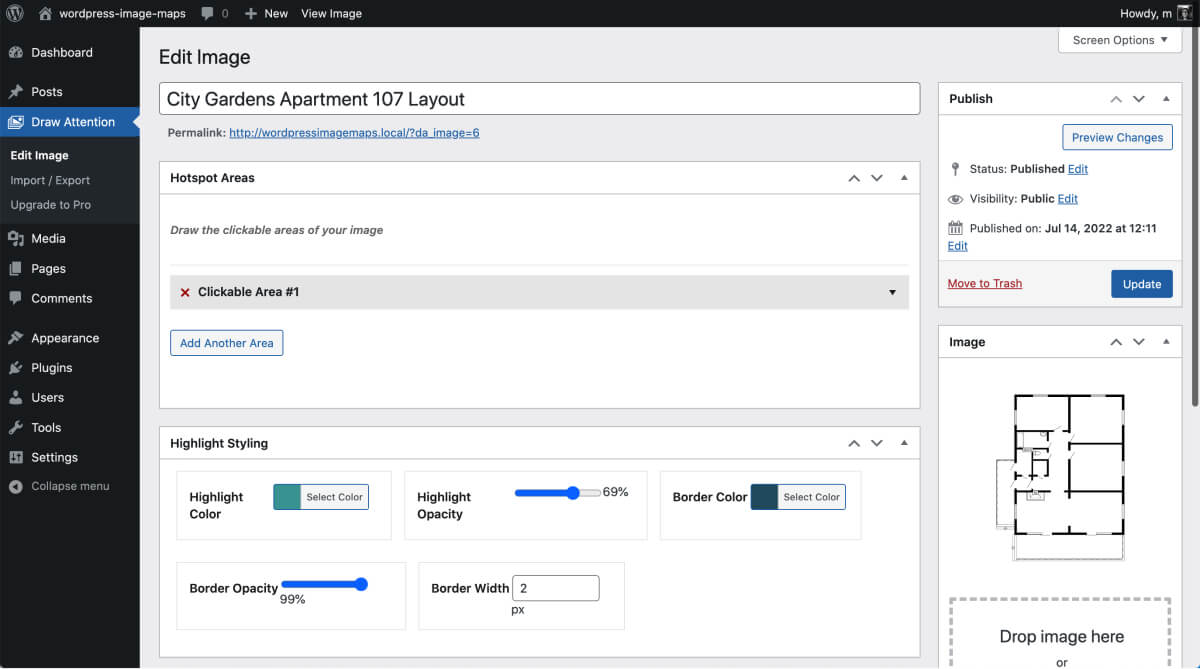
Cliquez sur la section “Déposer l’image ici” sur le côté droit de l’écran pour choisir ou télécharger votre image de base.
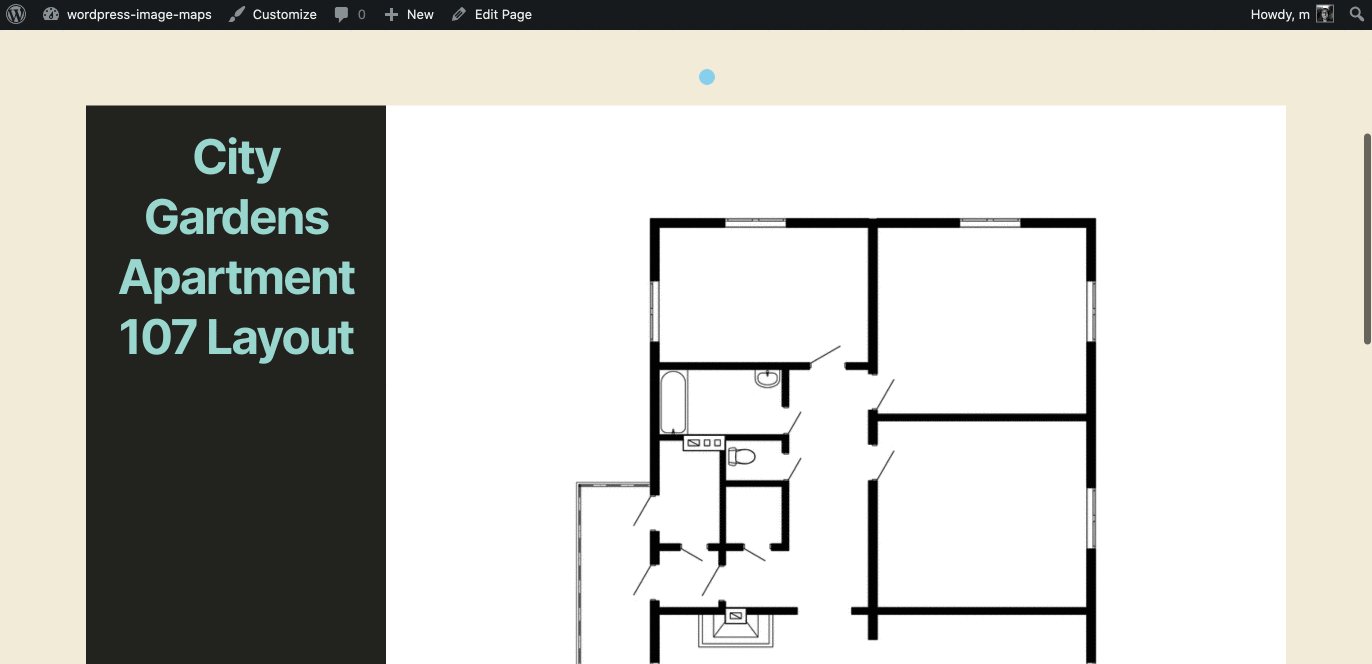
Dans notre cas ci-dessous, nous avons téléchargé un plan d’appartement comme exemple de la façon dont un promoteur, un architecte ou même un architecte d’intérieur peut présenter les conceptions d’une propriété particulière.

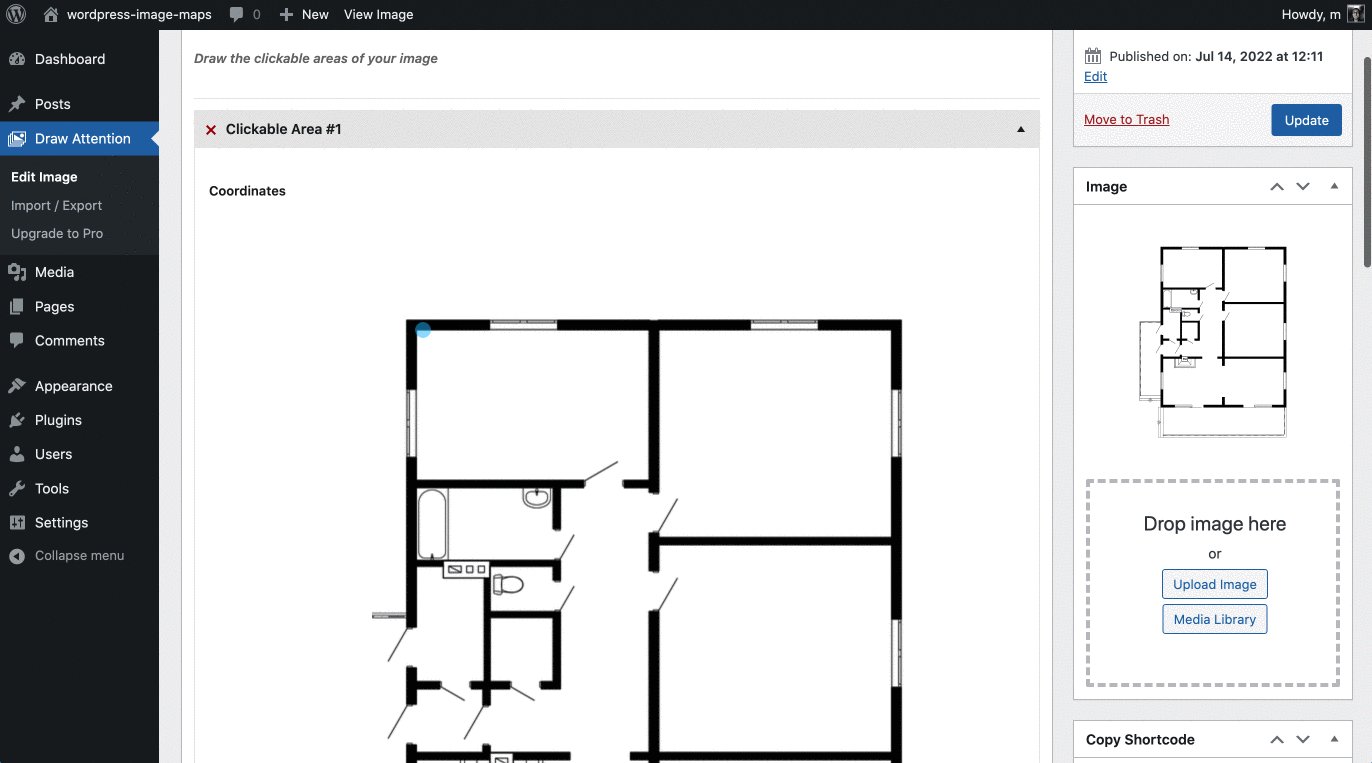
Dans la section “hotspot”, vous verrez maintenant l’image que vous venez de télécharger avec l’instruction de “dessiner les zones cliquables de notre image”.
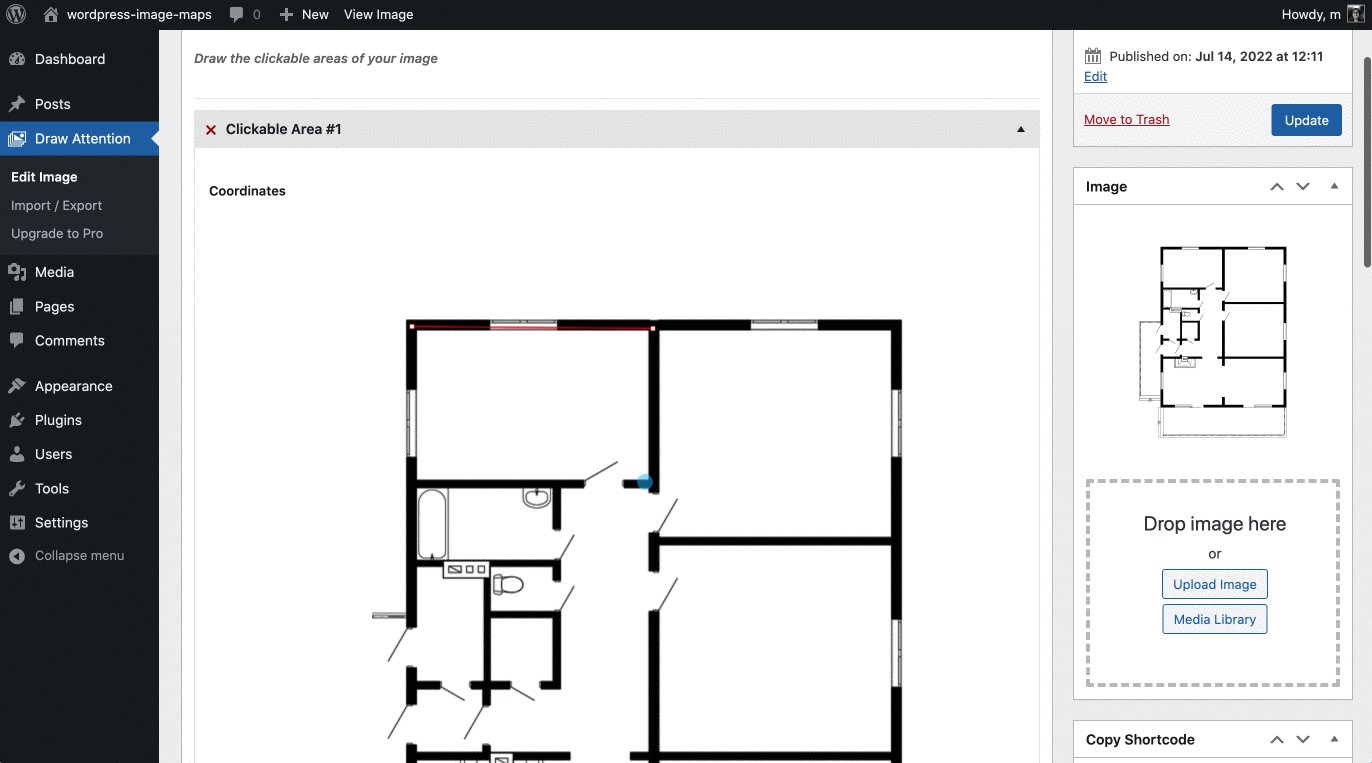
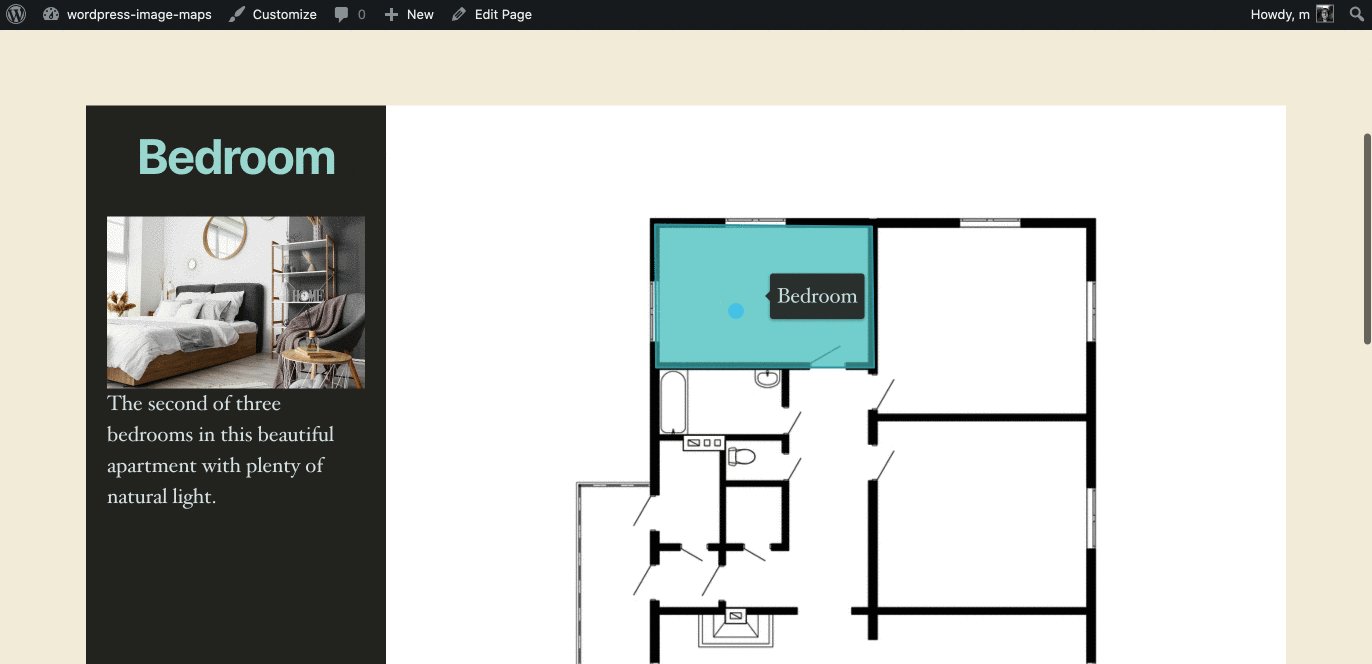
Ensuite, mettez en surbrillance chaque section que vous souhaitez lier à plus d’informations. Pour ce faire, cliquez sur chaque point de la zone que vous souhaitez mettre en évidence sur la carte-image interactive, comme nous l’avons fait ci-dessous.

Vous voudrez peut-être utiliser instinctivement votre souris pour faire glisser le curseur pour tracer l’image, mais vous devez créer un contour de points plutôt qu’un dessin. Placez votre curseur sur le premier point de la zone que vous souhaitez mettre en surbrillance. Cliquez et passez à l’endroit suivant. Répétez jusqu’à ce que vous ayez créé un contour de la zone.
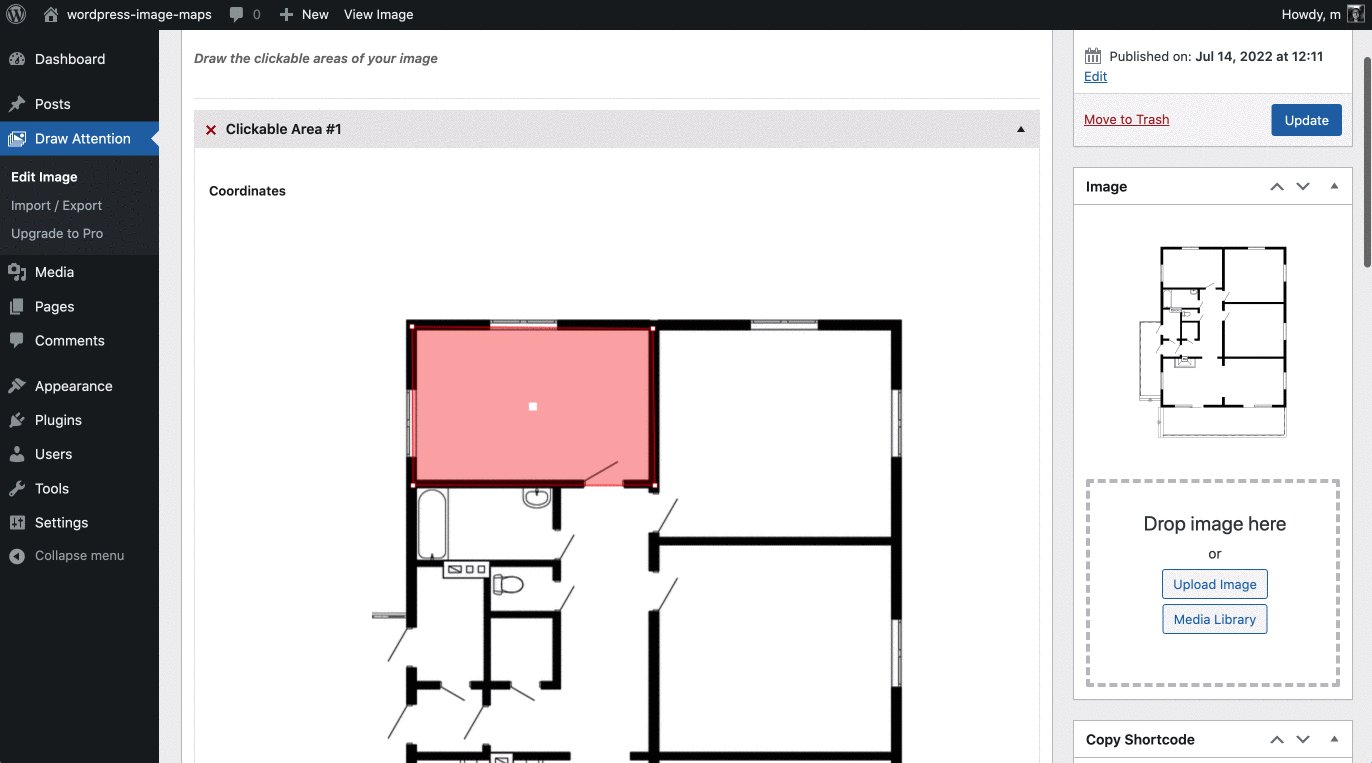
Une fois que vous avez marqué trois points, vous pouvez saisir le contour par un coin, ajouter plus de points au contour, déplacer le bloc et jouer avec votre diagramme de manière instinctive.
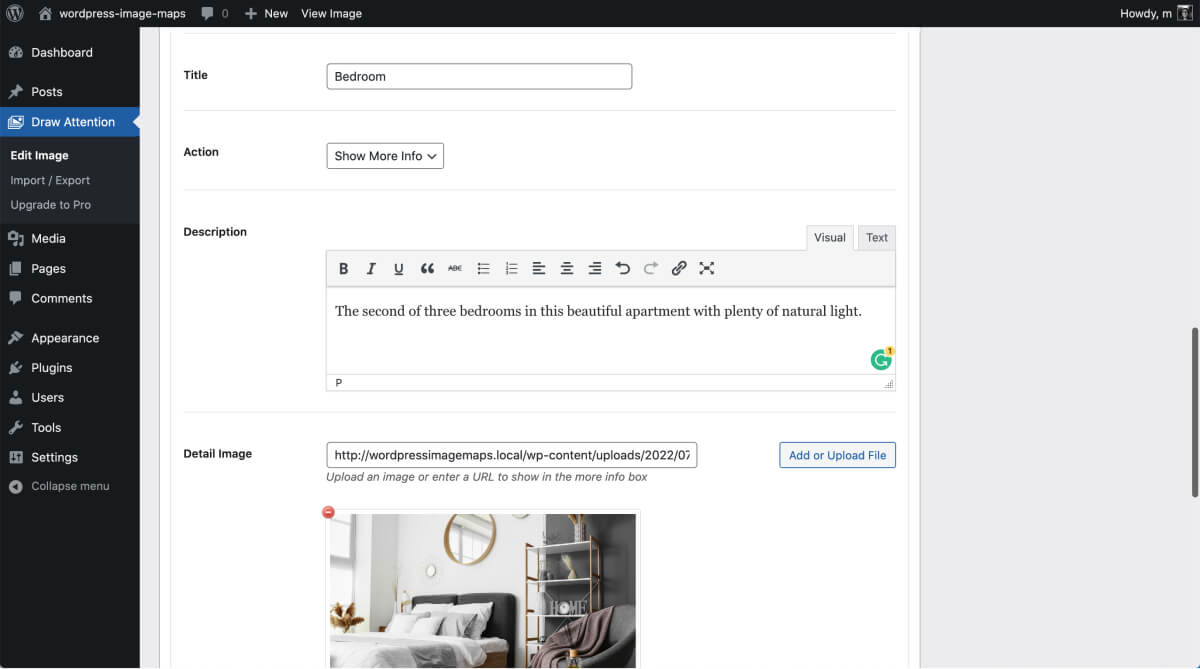
Déplacez-vous vers la case “titre” sous le dessin. Tapez le nom de la zone en surbrillance (dans l’exemple ci-dessus, la chambre de l’appartement).

Ensuite, ajoutez une description plus détaillée de la pièce ou de l’objet. Ensuite, ajoutez un lien vers la photo dans votre médiathèque (ou une URL externe) que vous souhaitez faire apparaître lorsque quelqu’un clique ou appuie sur votre image cliquable.
Enregistrez l’image cliquable (allez dans la section WordPress Publishing dans le coin supérieur droit) avant de passer à l’étape suivante.
Ça y est, vous avez ajouté la première zone cliquable à votre image de base !
Étape 4 : Ajoutez d’autres zones de points d’accès et prévisualisez
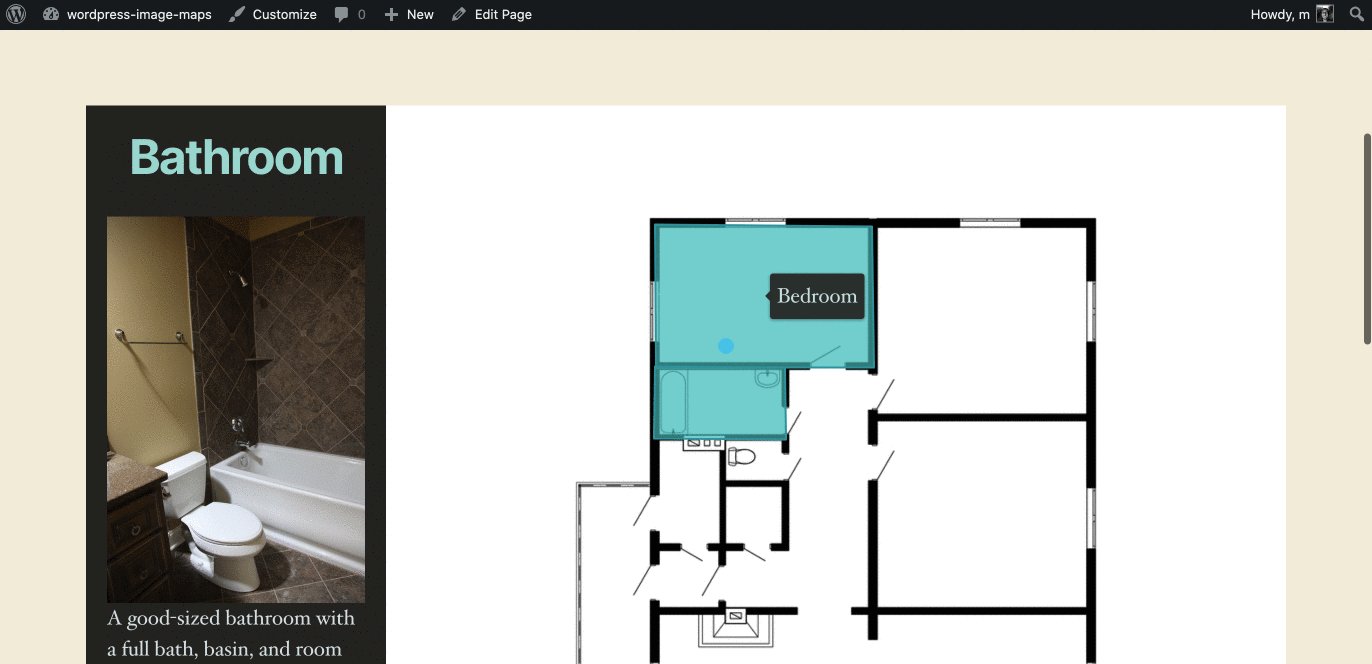
Restez dans la section “Zone Hotspot”. Cliquez maintenant sur la zone déroulante suivante appelée “Zone cliquable #2”
Répétez les étapes de faire une série de clics tout le long du contour de la zone que vous souhaitez mettre en évidence. Nommez l’image de la carte (dans ce cas, “salle de bain”), liez la zone à la photo de votre choix et enregistrez.
Continuez jusqu’à ce que vous ayez couvert toutes les zones et que vous ayez nommé et lié tous vos hotspots. Enregistrez et publiez votre image.
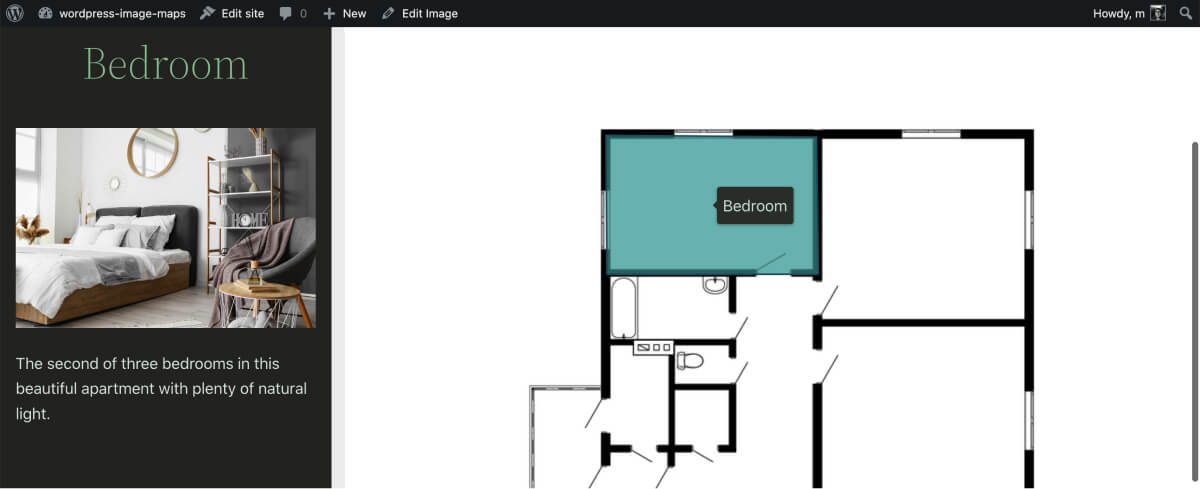
Vous pouvez maintenant prévisualiser l’image cliquable pour voir à quoi elle pourrait ressembler sur votre site Web.

Étape 5 : stylisez votre image interactive
Cliquez sur “Modifier l’image interactive” pour suivre le lien automatique qui apparaît en haut de la page sous le nom de votre image. Il ouvre une nouvelle page avec votre image interactive. L’image a initialement le style WP Draw Attention par défaut.

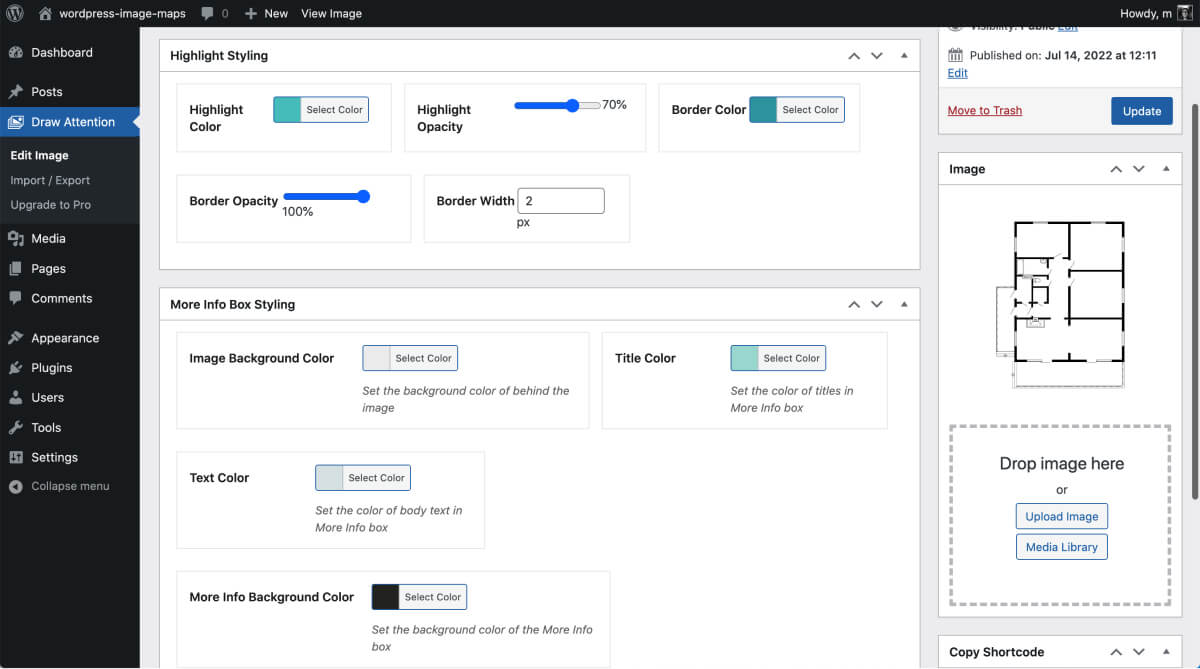
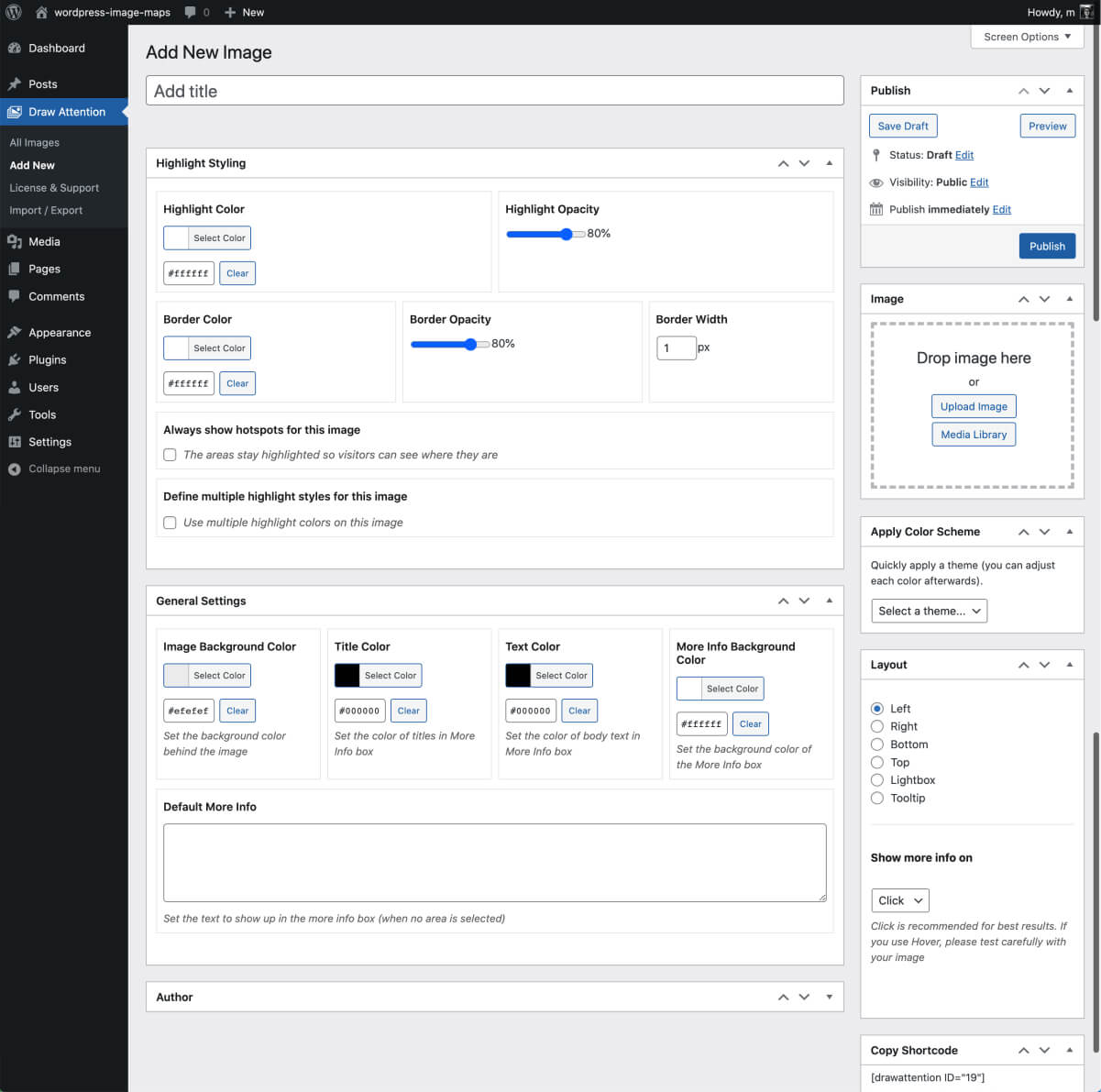
Ouvrir/développer la fonction “Plus d’informations sur le style de la boîte” sur votre page. Choisissez la couleur d’arrière-plan de l’image, la couleur du titre qui apparaîtra au-dessus de l’image liée et la couleur de la description du texte.
La case « More Info Background Color » fait référence à la couleur du bloc WordPress contenant les informations supplémentaires. Vous pouvez également modifier le style “surbrillance”. C’est la couleur de la zone en surbrillance telle qu’elle apparaît sur votre image de base. La version premium est livrée avec une bonne gamme de thèmes prédéfinis pour un style rapide.
Mettez à jour les modifications. Ensuite, nous ajouterons votre toute nouvelle carte d’image WordPress à une nouvelle page.
Étape 6 : Ajoutez la carte d’images interactive à votre site Web
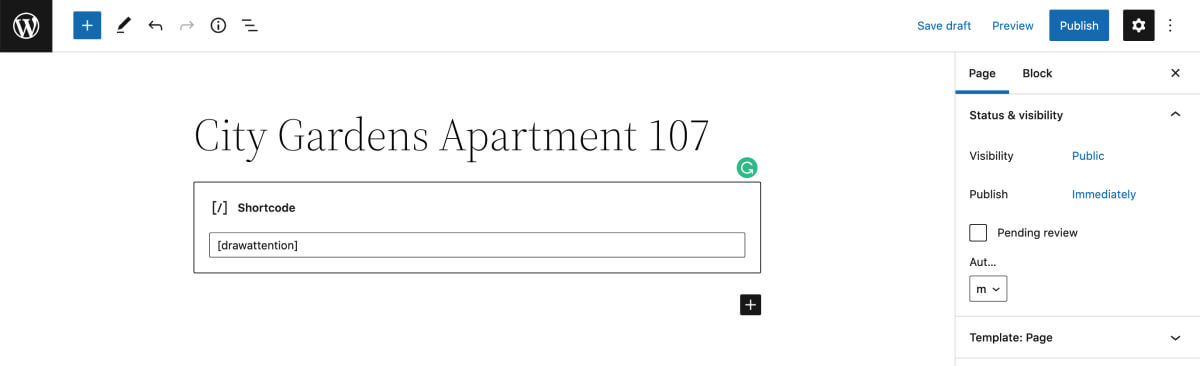
Le shortcode apparaît sur le côté droit de votre écran d’édition, sous la case “Ajouter une image”. Il lit simplement “Copy Shortcode” puisque le plugin gratuit ne propose qu’un seul diagramme interactif. Cela change si vous utilisez le plugin premium et avez plus d’une image interactive.
Copiez le shortcode, créez une nouvelle page sur votre site Web et insérez-le dans un bloc de shortcode.

C’est ça.
L’image cliquable est maintenant visible sur votre site WordPress et les visiteurs peuvent interagir avec elle à volonté, comme vous pouvez le voir dans la vidéo ci-dessous.

Passez à WP Draw Attention Pro pour plus de fonctionnalités
Outre le nombre illimité de cartes d’images dans WP Draw Attention Pro, ces trois fonctionnalités spéciales pourraient conclure l’affaire pour les spécialistes du marketing numérique avisés :
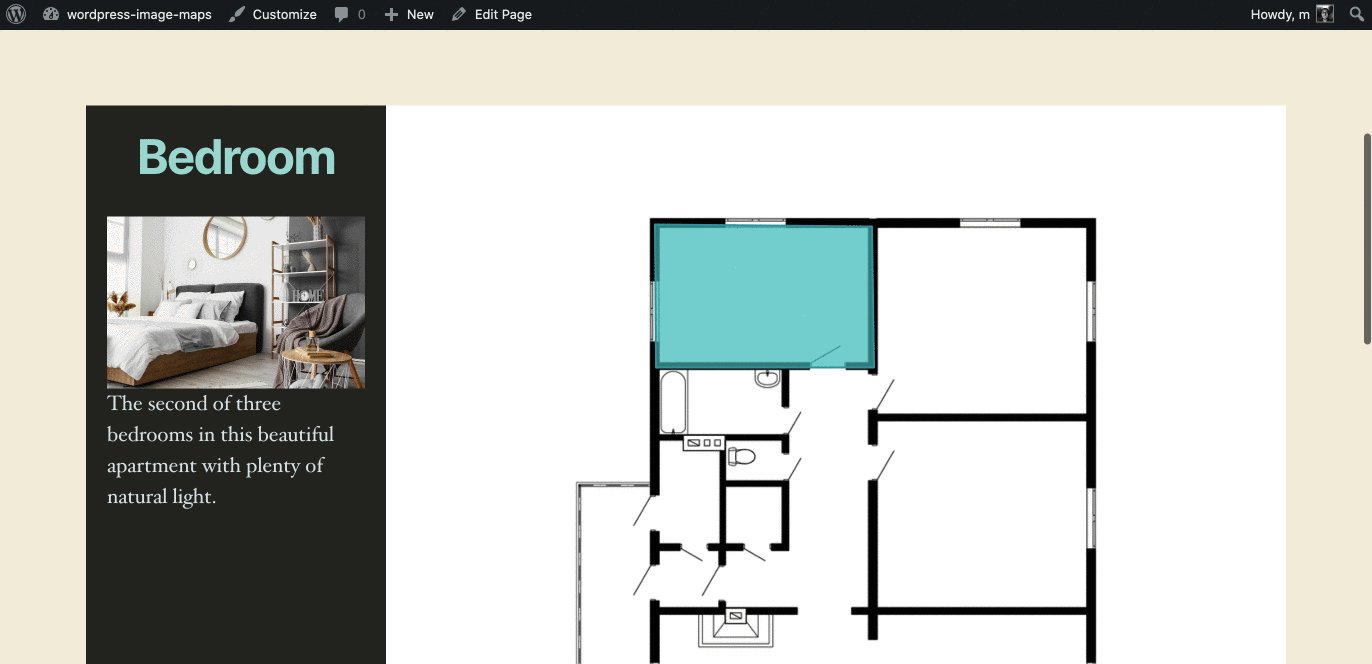
- Vous pouvez changer le type d’interaction en “survoler” ou “cliquer”.
- Vous pouvez “toujours afficher” les points chauds de l’image. La zone en surbrillance restera en surbrillance afin que les visiteurs puissent voir instantanément quelle zone ils explorent.
- De plus, vous pouvez utiliser différentes couleurs de surbrillance sur différentes parties des images. Il rend vos images cliquables instantanément reconnaissables en tant qu’images interactives.
Jetez un œil aux options de style supplémentaires ci-dessous et remarquez comment vous avez une option “Toutes les images” dans le menu Tableau de bord à gauche. Vous avez déverrouillé l’option permettant de créer des cartes d’images illimitées dans WordPress.

Les options de style générales augmentent et deviennent plus faciles avec un choix de plusieurs thèmes prédéfinis. Vous pouvez également corriger l’alignement de chaque image cliquable sur votre page Web.
Si vous avez plusieurs plans d’étage ou unités différents que vous souhaitez mettre en valeur, WP Draw Attention Pro est un excellent investissement, non seulement parce que vous obtenez un nombre illimité de cartes d’images, mais aussi parce qu’elles seront encore meilleures que la version de base .
Alors c’est tout. Créer des images cliquables dans WordPress est aussi simple que cela avec WP Draw Attention.

Sébastian Magni est un Spécialiste du SEO et Inbound Marketing chez @LCM