Pour une boutique numérique, une page de produit doit avoir l’air acceptable et fournir aux utilisateurs les informations nécessaires et l’excitation pour attacher leurs sentiments et leurs émotions au produit particulier qu’ils examinent. Elle leur permet d’atteindre facilement l’état de décision à partir de la considération, qui est la conversion ou nous pouvons dire l’achat de ce qu’ils regardent. Il en va de même avec les mises en page des produits Divi WooCommerce.
Si vous créez une boutique Divi, il est essentiel que ses pages produits créent un sentiment d’urgence dans l’esprit des clients. Grâce à la mise en page des produits Divi disponible sur votre site, ils peuvent se connecter et s’engager avec ses différents éléments. Ainsi, ils peuvent mieux évaluer et mieux décider. Cela améliore encore la durée de la session de l’utilisateur, ce qui améliore encore le taux de conversion. C’est une bonne chose pour les clients comme pour le propriétaire du site.
Par conséquent, si vous êtes à la recherche d’idées pour créer une mise en page de votre page produit Divi Ecommerce hautement convertible, tout en étant admissible, attrayante et stimulante, les conseils suivants peuvent vous aider à y parvenir facilement.
Alors, regardons-les.
👉🏼 Lecture complémentaire : Le Top 22 Meilleurs Outils en Marketing Digital Indispensables en 2022
1. Démarrage clair et concis, sans distractions :
On sait qu’après avoir ouvert une page particulière sur un site Web, les utilisateurs ne mettent que 50 millisecondes pour se faire une opinion, qu’elle leur plaise ou non. Et si votre page de produit Divi n’est pas belle dès le départ et distrait les clients avec plusieurs éléments différents, alors vous pouvez vous attendre à ce qu’ils refusent votre produit et votre site Web.
Par conséquent, il est recommandé que la boutique numérique de votre site Web Divi ait une mise en page de produit claire, concise et authentique dès le départ. Rien de trop ou de moins qui ne puisse les enthousiasmer ou les aider à rester concentrés.

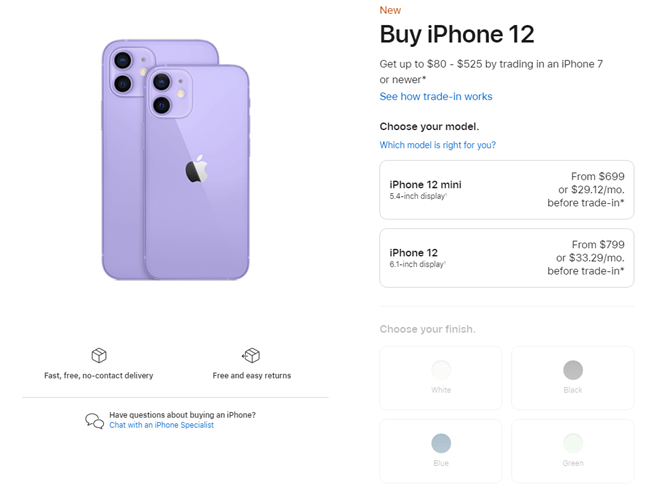
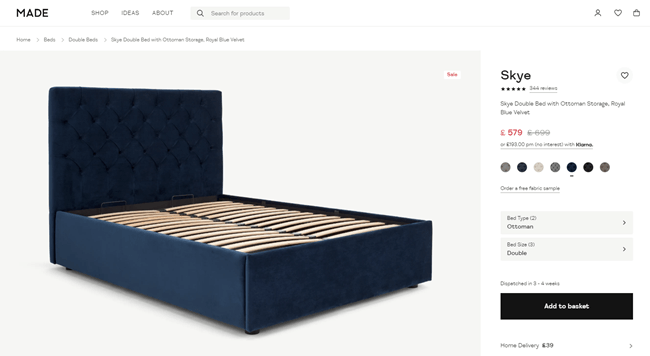
Le design de la page produit de l’iPhone 12 d’Apple ci-dessus peut être utilisé pour votre boutique numérique Divi, mais si vous souhaitez y ajouter un peu plus de détails, la page produit des meubles de Made.com peut vous servir d’inspiration.

2. Images de produits avec visibilité
Avec un nom, ce que nous retenons, c’est le visage de la personne. Nous pouvons oublier le nom, mais nous nous souvenons toujours du visage, s’il ne s’agit pas de décennies. Il en va de même avec les produits.
Les utilisateurs se souviennent de l’apparence d’un produit même s’ils oublient le nom de son modèle. Ainsi, lorsque vous créez une page de produit avec des informations adéquates, il est crucial d’ajouter ses images.

Les images ont un impact considérable sur les idées et les croyances des utilisateurs et, par conséquent, elles les attirent et les encouragent à s’intéresser aux détails du produit présentés dans le graphique. Quelle que soit la catégorie du produit, qu’il s’agisse d’un produit physique comme un meuble ou d’un produit numérique comme un logiciel et tout, les images comme les informations sont indispensables.
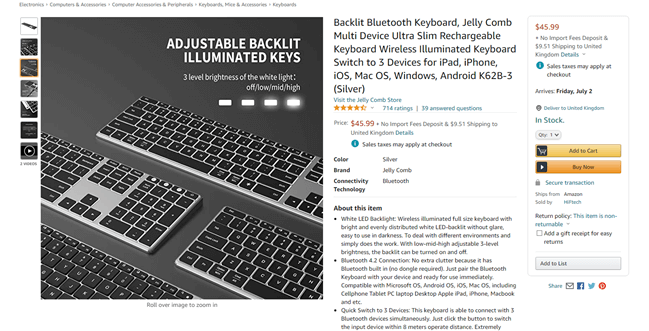
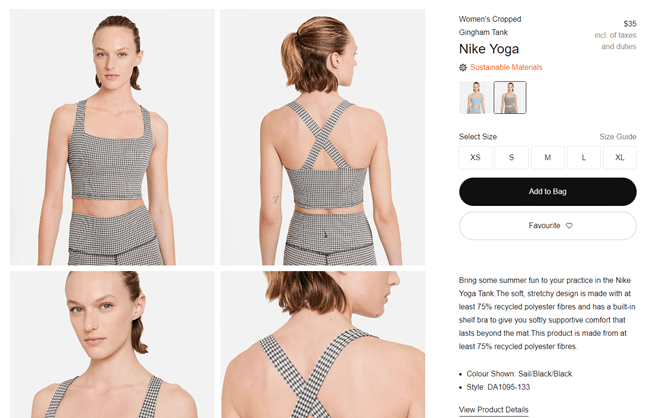
L’endroit idéal pour montrer des images de produits est au début, et l’exemple parfait pour cela est Amazon.com. Il affiche les images des produits de manière agréable, et l’effet de zoom donne une idée précise de la situation pour le client.
👉🏼 Lecture complémentaire : Le Top 4 des meilleurs outils de gestion des médias sociaux pour les entreprises de toutes tailles
3. Gagnez la confiance de vos clients avec des classements par étoiles dès le départ
La confiance est vitale dans toutes les entreprises. Et pour une boutique numérique, les évaluations par étoiles sont la forme de la confiance virtuelle. Elles indiquent la qualité d’un produit particulier et le nombre de personnes qui le soutiennent. Lorsque vous créez une page de produit Divi eCommerce, vous devriez envisager d’ajouter une zone d’évaluation par étoiles clairement visible par les visiteurs du site.

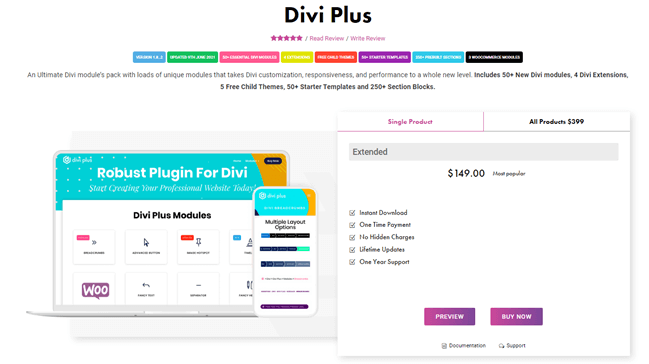
Elles permettent non seulement d’instaurer la confiance, mais aussi d’insuffler un sentiment de satisfaction dans l’esprit des utilisateurs, qui savent que lorsqu’ils achèteront ce produit particulier, ils ne seront pas déçus. Pour une sélection claire de la zone d’évaluation par étoiles, vous pouvez prendre comme exemple la page produit de Divi Extended.
4. La page produit de WooCommerce de Divi doit suivre un flux approprié
Tout a une structure. Sans elle, rien ne fonctionne du tout. Il en va de même pour les mises en page de produits Divi. Elles doivent suivre un flux ou une structure appropriée pour présenter ses caractéristiques et ses détails aux clients de la meilleure façon possible. Si vous apportez des éléments au hasard sans intention apparente, ils ne feront que semer la confusion dans l’esprit des clients et les pousser à quitter la page immédiatement.
Ainsi, lorsque vous créez une page de produit de boutique Divi, suivez la structure appropriée. En d’autres termes, faites en sorte qu’elles soient simples. N’emmenez pas les utilisateurs d’un point à un autre comme un raidillon à l’envers.
5. N’oubliez pas les CTA sur une page de produit Divi WooCommerce
Si vous n’incluez pas de CTA sur votre page de produit WooCommerce Divi, comment les clients pourraient-ils acheter le produit en question ? Et pas seulement des CTA, mais des CTA doubles au début et au bas de la page. Ou si deux ne vous suffisent pas, vous pouvez choisir d’en ajouter plusieurs. En effet, une page produit comportant plusieurs CTA permet aux clients d’effectuer différentes actions de satisfaction.
Par exemple, l’un d’eux permettra aux utilisateurs d’ajouter le produit à leur panier, un autre de l’acheter instantanément. Et un troisième CTA pour les aider à ajouter ce produit à leur liste de souhaits.
👉🏼 Lecture complémentaire : Logiciel Montage Video InVideo, Avis, Caractéristiques, prix et outils 2022

Cependant, avec de multiples CTA, cela ne signifie pas que vous devez envahir toute votre page produit Divi WooCommerce avec des CTA, car cela irriterait les utilisateurs et sur le lieu d’achat, ils l’ignoreraient. Trop de CTA donnent l’impression d’être du spam ou de forcer quelqu’un à investir contre son gré.
6. Inclure les commentaires des clients
Ce qui rend les utilisateurs plus confiants avec les évaluations par étoiles, c’est le retour positif ou les évaluations des anciens clients qui apparaissent sur la page. Les avis des clients n’expliquent pas seulement aux utilisateurs pourquoi votre produit est bon, mais ils expliquent également aux utilisateurs intéressés pourquoi ils devraient faire confiance à votre produit – votre service.
Les avis des clients ont un impact positif, enthousiasment les utilisateurs et les aident à passer de la phase de réflexion à celle de la décision. En outre, il est avéré que 72 % des consommateurs ne prendront aucune décision d’achat avant d’avoir lu des avis. Donc, si votre page produit ne contient pas d’avis de clients, il y a beaucoup de choses à considérer avant d’investir dans vos produits.
7. Offrir plus d’options sur une page Divi ECommerce

Une page produit dédiée à elle-même n’aidera pas votre boutique numérique à atteindre son plein potentiel pour être vue par les clients. En l’absence d’autres produits similaires ou de suggestions de produits, les utilisateurs viendront sur la page actuelle, l’examineront, et s’ils ne l’aiment pas, ils retourneront probablement en arrière, ce qui augmentera le taux de rebond et affectera les performances de votre site Web.
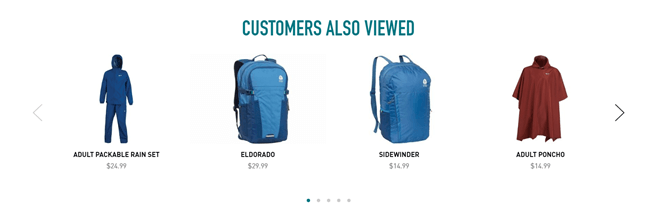
Cependant, si vous affichez des produits similaires à ceux d’Amazon dans la barre latérale ou en bas de page, s’ils n’aiment pas la page actuelle, ils pourraient passer à la page similaire. Et peut-être arriveront-ils à prendre la décision d’acheter ce qu’ils voient. Cela améliorera donc le taux de rebond du site Web, la durée de la session et les ventes de votre entreprise.
8. Commencez par une information concise, terminez par une information complète
Lors de la création d’une page de produit Divi WooCommerce, l’étape sage est de commencer une page de produit avec des informations claires et concises. Cela ne distrait pas les utilisateurs et ne leur fournit pas toutes les informations nécessaires pour rester sur la page ou le produit.
Néanmoins, des informations clés au début suffisent à enthousiasmer les utilisateurs et à les motiver à en savoir plus. Mais elles ne les retiendront pas plus longtemps ; de plus, pour des raisons de référencement, vous seriez loin derrière. Ainsi, pour dissiper tous les doutes des utilisateurs et obtenir de bons résultats dans les moteurs de recherche, vous devez travailler le corps de votre page produit.
Pour que la mise en page de la page produit de Divi fonctionne parfaitement, vous devez inclure des détails complets sur le produit au milieu et en bas. De cette façon, les clients en sauront plus sur votre produit et le préféreront à d’autres concurrents. Plus est toujours utile, mais de la bonne manière. Gardez donc à l’esprit qu’avec des informations supplémentaires, vous ne submergerez pas vos utilisateurs.
9. Tirer parti du partage social
L’influence des réseaux sociaux sur les personnes, les clients, les consommateurs et autres, est plus importante que tout. Elle pourrait faire passer une marque de la guenille à la richesse en un temps record. Plus de 60 % des utilisateurs d’Instagram ont déclaré qu’ils découvraient de nouveaux produits sur la plateforme. Et 60, c’est beaucoup. Même si 10% de ces utilisateurs découvrent votre produit, vous pourriez en tirer un grand profit.
Et les réseaux sociaux ne se limitent pas à Instagram. Avec différents réseaux sociaux, vous pouvez transformer vos 10 % en 50 ou même 60 %. Par conséquent, lorsque vous créez une page produit pour Divi, il est recommandé d’inclure des boutons de partage social. Les utilisateurs qui trouveront vos produits intéressants les partageront sur leur fil d’actualité, et à partir de là, vous pourrez prendre l’avantage.
À Lire Aussi :

Sébastian Magni est un Spécialiste du SEO et Inbound Marketing chez @LCM

![Comment les mots-clés pluriels influencent l’intention de recherche pour le commerce électronique [Étude de données]. Comment les mots-clés pluriels influencent l'intention de recherche pour le commerce électronique [Étude de données].](https://leconceptmarketing.com/wp-content/uploads/2024/04/image-4-218x150.png)