Votre site Web est jugé selon de nombreux critères, c’est inévitable. Les visiteurs du site Web détermineront s’ils aiment ou non les couleurs de la marque, l’apparence, la copie. Les clients potentiels évalueront l’autorité de votre entreprise, de votre produit ou de votre équipe. Mais un grand critère trop souvent négligé par les entreprises ? L’accessibilité d’un site web. En fait, il y a en moyenne 51 erreurs d’accessibilité sur les pages d’accueil du million de sites Web les plus importants.
L’accessibilité du site Web est essentielle pour toute entreprise afin d’atteindre l’ensemble de son public cible. C’est pourquoi aujourd’hui, nous passons en revue tout ce que vous devez faire pour commencer. Ici, nous couvrirons :
- Qu’est-ce que l’accessibilité des sites Web et pourquoi elle est essentielle
- Huit meilleures pratiques d’accessibilité de site Web que vous devez connaître
- Trois outils d’accessibilité de sites Web pour vous aider à vous mettre en conformité
Allons-y.
Qu’est-ce que l’accessibilité d’un site Web ?
L’accessibilité du site Web est la pratique consistant à créer et à maintenir votre site de manière à ce que les personnes de toutes capacités puissent accéder aux informations et les comprendre. Cela signifie s’assurer que les informations sur votre site Web peuvent être consultées et comprises par toute personne bloquant des vidéos, utilisant un lecteur d’écran ou consultant votre site Web.
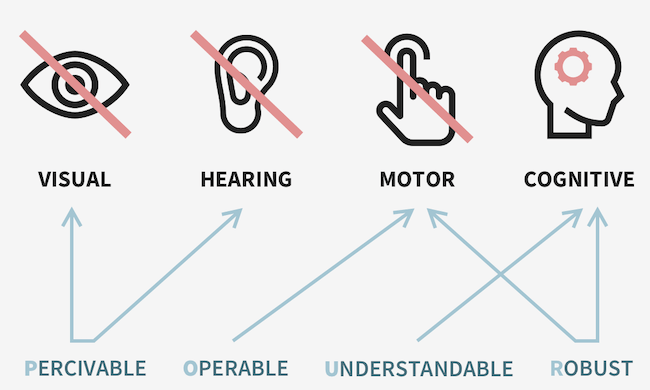
Selon le dernier Lignes directrices sur l’accessibilité du site Weble contenu du site Web est accessible s’il est perceptible, utilisable, compréhensible et robuste.

Voici ce que cela signifie :
- Perceptible : L’information doit être transmise aux utilisateurs d’une manière qu’ils peuvent percevoir (elle ne peut pas être invisible à tous leurs sens).
- Opérable: L’interface utilisateur et la navigation d’un site Web doivent fonctionner de la même manière que les utilisateurs fonctionnent.
- Compréhensible: L’interface utilisateur et le fonctionnement du site Web doivent être compréhensibles pour l’utilisateur.
- Robuste: Tout le contenu du site Web doit être suffisamment robuste pour être interprété avec précision par les utilisateurs, qu’ils utilisent ou non des technologies d’assistance.
L’accessibilité du site Web inclut votre site, ainsi que tous les outils, tableaux de bord, bases de données ou autres technologies qui vivent sur votre site. Ceux-ci devraient tous être développés dans le même but de transmettre des informations aux personnes de toutes capacités. Pour cet article, nous nous concentrerons sur vos pages Web, y compris votre page d’accueil, votre à propos de nous, vos articles de blog, vos pages de destination, etc. Il est important que vous les utilisiez correctement – et voyons pourquoi.
Pourquoi l’accessibilité du site Web est-elle essentielle?
L’accessibilité du site Web est essentielle pour toutes les entreprises afin que toute personne utilisant Internet puisse accéder et comprendre les informations sur votre site Web. Parce que si votre site Web n’est pas accessible, vous risquez de manquer des clients potentiels, de vous aliéner votre public ou même de faire face à des poursuites judiciaires. Les sites Web des bureaux gouvernementaux ou des entreprises privées de 15 employés ou plus doivent être conformes à l’ADA. Et il y a un précédent de poursuites pour contenu en ligne inaccessible.
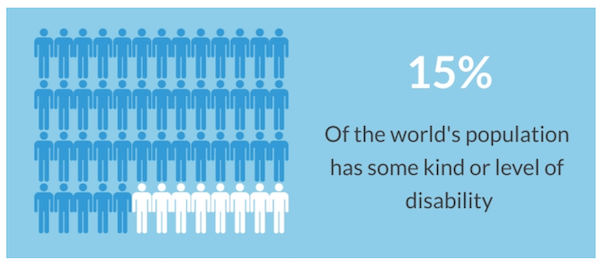
Bien que la conformité soit l’une des principales raisons de garder l’accessibilité à l’esprit lorsque vous créez un site Web ou que vous vous lancez dans une refonte, c’est loin d’être la seule. Selon le Organisation mondiale de la santéplus d’un milliard de personnes dans le monde vivent avec un type de handicap.

Vous pensez peut-être que si votre site Web est simple, cela ne vous affectera pas. Mais même les sites Web les plus élémentaires ne sont pas accessibles pour des raisons totalement évitables. En réalité, 5,3 % de tous les éléments de la page d’accueil ont une erreur d’accessibilité détectée. Ce sont des éléments de page, pas seulement des pages. Il est clair que l’accessibilité du site Web doit être une priorité.
Vous voulez vous assurer que votre contenu est aussi inclusif que possible, et cela prend du temps, des efforts et de l’attention. Ce n’est pas intimidant, mais c’est important, vous aurez donc besoin d’un plan. Et maintenant, parlons des meilleures pratiques d’accessibilité du site Web que vous devez connaître pour commencer.
Normes d’accessibilité du site Web que vous devez connaître
Le maintien d’un site Web accessible nécessite une attention à tous les éléments de la conception de votre site Web, y compris le contenu multimédia, l’architecture du site, la police, etc. Cela peut être écrasant, mais c’est essentiel, alors commencez par les meilleures pratiques les plus importantes. Voici les principales normes d’accessibilité des sites Web que toutes les personnes travaillant sur leur site Web, qu’il s’agisse des propriétaires d’entreprise ou des spécialistes du marketing, doivent connaître.
1. Choisissez le bon CMS
Il s’agit de la première bonne pratique en matière d’accessibilité des sites Web, car c’est la plus fondamentale. Vous avez besoin d’un système de gestion de contenu (CMS) qui prend en charge tous vos utilisateurs et vous aide à créer des processus de développement et de maintenance de sites Web à la fois efficaces et faciles à gérer. Cela est particulièrement vrai si vous êtes une petite entreprise à court de temps sans équipe Web.
WordPress a d’excellentes fonctionnalités pour l’accessibilité des sites Web, et il est facile à utiliser une fois que vous avez compris. Drupal est une autre option idéale, mais cela peut nécessiter l’aide d’un développeur Web. Les constructeurs de sites Web aiment Wix et Espace carré peut être limité dans la prise en charge de l’accessibilité de votre site Web – assurez-vous de revérifier avant de vous engager ou travaillez avec une agence de conception Web pour créer un site Web qui respecte toutes les directives à jour.
2. Utilisez du texte alternatif partout
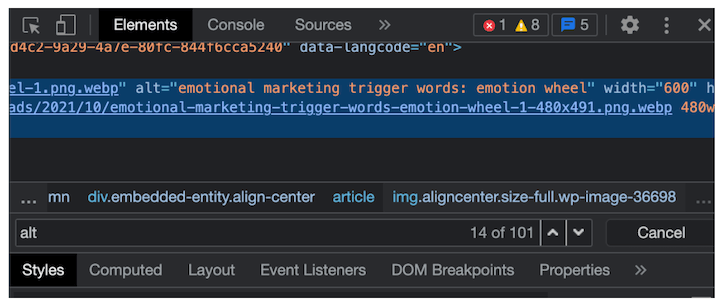
Le texte alternatif est essentiel pour l’accessibilité du site Web. Le texte, que vous serez généralement invité à ajouter à toutes les images de votre CMS, est contenu dans un élément HTML, et c’est ce que les lecteurs d’écran utiliseront pour traduire votre image pour quelqu’un qui ne peut pas voir le graphique sur votre site web.
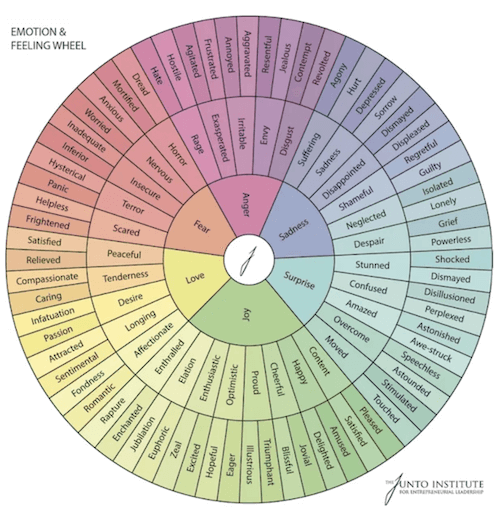
Prenez cet exemple du post de Kristen McCormick sur les mots pour la rédaction émotionnelle :

L’image est une roue qui développe les sentiments et les émotions pour vous donner plus d’options pour votre rédaction marketing. C’est exactement ce que dit le texte alternatif, de sorte que toute personne lisant le message avec un lecteur d’écran sache ce qui est visible à l’écran.

Il convient de noter que le texte alternatif est également un élément essentiel de notre liste de contrôle SEO sur la page, car c’est ainsi que Google “voit” les images sur votre page.
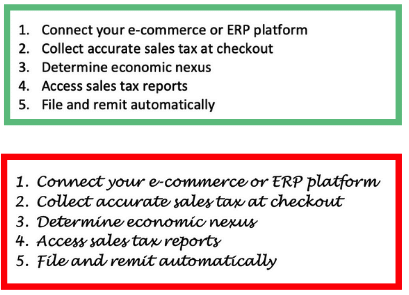
3. Évitez de transmettre des informations uniquement en couleur ou en images
Afin de garder le contenu de votre site Web accessible aux utilisateurs ayant différentes capacités, y compris les utilisateurs disposant de technologies d’assistance, vous devez éviter les endroits de votre site Web où vous transmettez des informations uniquement par la couleur ou l’imagerie. Cela ne sera pas compréhensible pour tous vos utilisateurs.
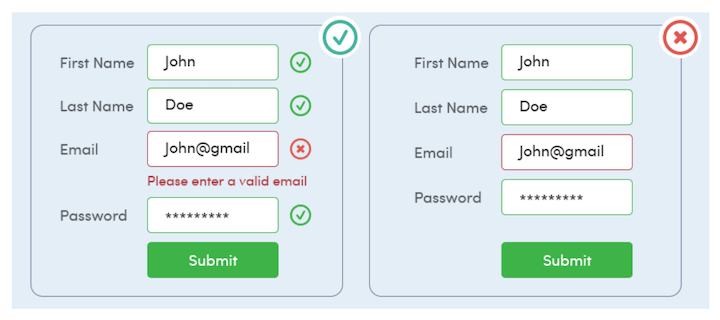
Prenez les formulaires de capture de leads, par exemple. Vous ne pouvez pas alerter un utilisateur d’une entrée incorrecte avec seulement une case rouge. Les personnes daltoniennes ne seront pas en mesure de détecter une différence et elles n’obtiendront pas l’information. Ajoutez une explication textuelle en plus de cet indice basé sur la couleur.

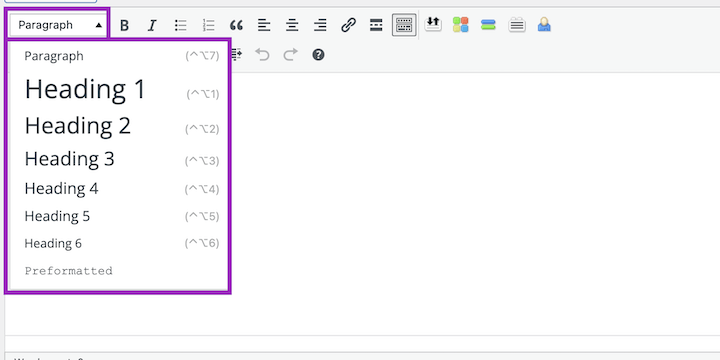
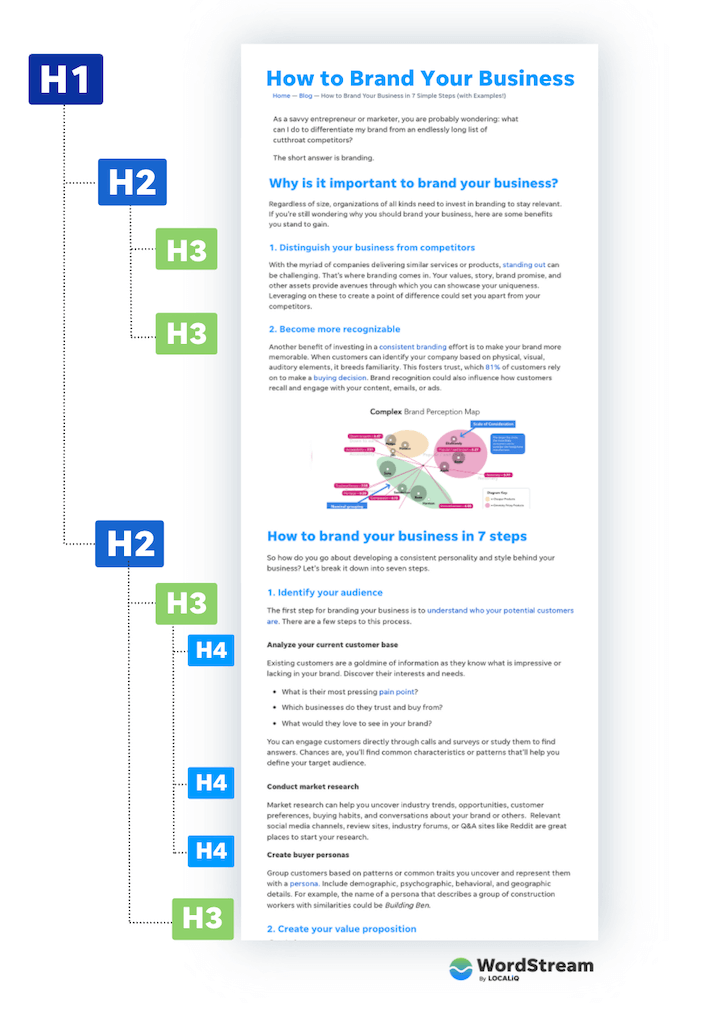
4. Organisez vos titres dans l’ordre
Les titres sont importants pour organiser les informations dans les articles de votre blog, car ils communiquent l’importance de la section par rapport à l’article global ainsi que les changements vers de nouvelles sections. Ces signaux aident à transmettre la structure logique de la publication, c’est pourquoi vous pouvez traiter les titres dans le guide de style de votre marque.

Mais les titres ne sont pas seulement une taille ou une forme de texte, ils sont un élément HTML. Cela signifie qu’ils peuvent également communiquer la structure du message et l’importance des sections à toute personne utilisant un lecteur d’écran. Cela rend leur maintien en ordre encore plus important. Rappelez-vous donc de toujours aller dans l’ordre, de ne jamais sauter d’un H4 après un H2, et d’utiliser des titres du même type pour noter les sections comparables de votre contenu.

Vous pouvez également en savoir plus sur les titres dans notre liste de contrôle SEO sur la page.
5. Utilisez des polices faciles à lire
Autre conseil connexe : choisissez une police facile à lire. Du point de vue de l’accessibilité, ce point parle de lui-même. Mais il y a aussi un aspect de psychologie marketing. Selon l’effet de fluidité cognitive, plus il est difficile de lire quelque chose, moins il est perçu comme digne de confiance. De plus, si ce texte décrit des instructions, plus cette tâche est perçue comme étant difficile.

6. Gardez toutes les navigations conviviales pour le clavier
La navigation sur votre site Web doit être accessible à tous. Vous voulez que vos visiteurs puissent interagir avec votre contenu, consulter vos pages de produits, s’inscrire à vos newsletters, etc. Afin de garder votre site Web inclusif, vous devez vous assurer qu’un utilisateur peut naviguer à l’aide d’un clavier.
Les utilisateurs de clavier utilisent généralement la touche Tab pour se déplacer sur un site Web. Se déplacer avec succès sur votre site avec cette clé nécessite des tests et une configuration de code. L’accessibilité du site Web à l’esprit a un excellent guide pour commencer à vérifier votre site. De plus, nous partagerons d’autres outils pour vérifier votre accessibilité générale dans la section suivante.
EN RELATION: 16 façons de rendre vos réseaux sociaux accessibles et inclusifs
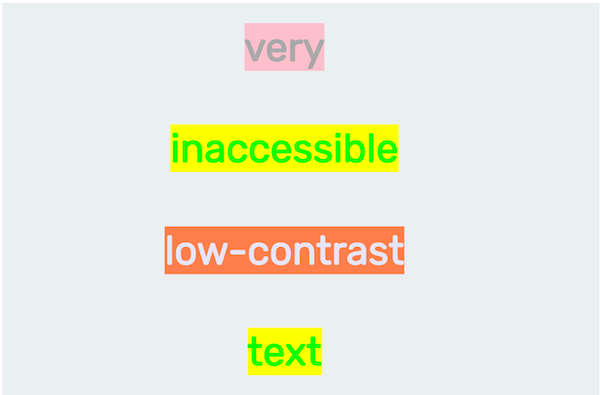
7. Assurez-vous du contraste des couleurs
Rappelez-vous que votre conception de site web doit également être accessible. Un problème trop courant est le contraste des couleurs. 86,4 % des pages d’accueil ont un texte à faible contraste, qui tombe en dessous des seuils WCAG 2 AA, ce qui en fait le problème d’accessibilité le plus courant.
Les couleurs de votre site Web, en particulier les couleurs du texte et de son arrière-plan, doivent être suffisamment contrastées pour que tout le monde puisse lire facilement, qu’il ait une déficience visuelle ou non.

8. Rendre les informations faciles à comprendre dans plusieurs formats
C’est le fondement de l’accessibilité du site Web : Vous devez créer du contenu sur votre site Web en sachant que tout le monde ne verra pas et ne défilera pas pour accéder et comprendre les informations. Si vous gardez cela à l’esprit, vous vous souviendrez d’ajouter un texte alternatif et une navigation au clavier, et vous saurez que vous devez transmettre des informations sous forme de texte, de graphiques, de code, etc. au lieu de vous fier à une seule source, comme un vidéo ou gif.
Outils d’accessibilité du site Web
Les normes d’accessibilité des sites Web ici sont une excellente base, mais cela n’aide pas vraiment à moins que vous ne les appliquiez à votre site. Voici quelques évaluateurs de site Web simples et faciles à utiliser qui peuvent identifier les éléments ou les éléments qui doivent être corrigés afin de rendre votre site inclusif pour tous vos clients potentiels.
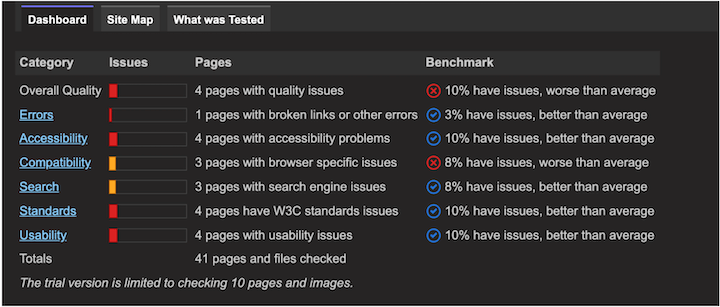
1. Trier le site
Trier le site est un outil rapide et gratuit qui analyse l’intégralité de votre site Web pour vous informer de toute erreur, et il fournit un certain contexte. Pour chaque catégorie d’erreur, vous obtenez une référence afin que vous sachiez comment votre site Web se compare aux moyennes.

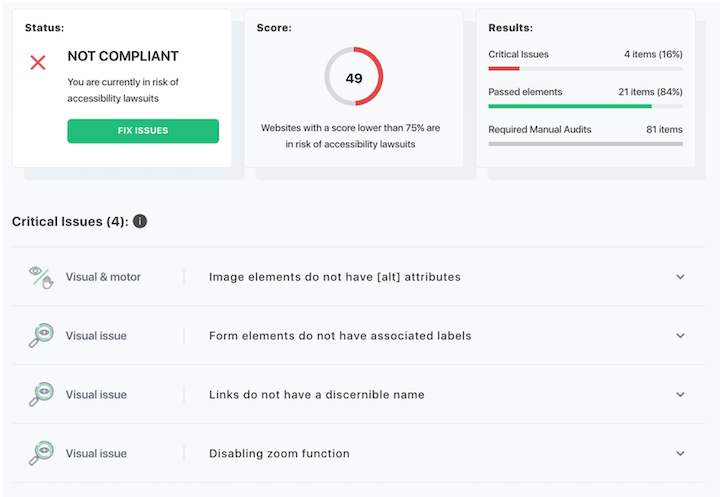
2. Vérificateur d’accessibilité
Cette niveleuse de site Web est élégante et propre, et les résultats sont clairement transmis dans le rapport. Il fournit un score, une liste de problèmes et ce qui doit arriver pour le corriger.

Un exemple de rapport d’un site Web qui a besoin de quelques travaux.
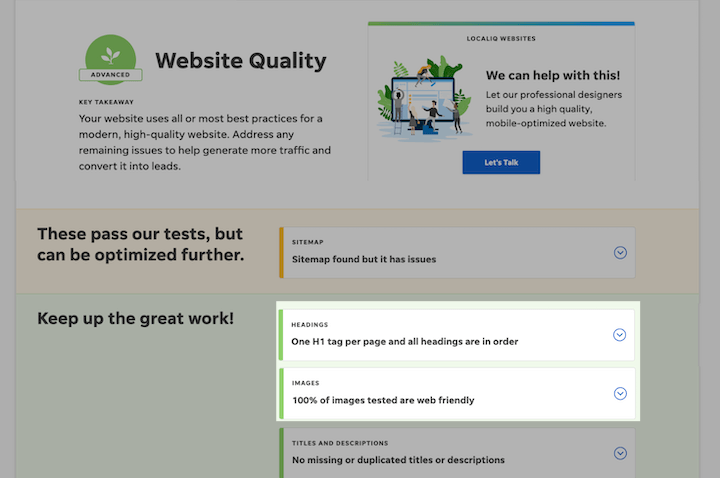
3. Extension Chrome du vérificateur d’accessibilité du site Web
J’adore une extension Chrome. Peeper CSS m’aide à évaluer ou à vérifier les couleurs et la police de la marque chaque fois que j’en ai besoin, et je trouve que cela me fait gagner beaucoup de temps autrement passé à deviner ou à me référer à un guide de marque. Ce vérificateur d’accessibilité de site Web offre un moyen d’analyser rapidement la page sur laquelle vous vous trouvez et d’obtenir des résultats immédiatement – un excellent outil pour quiconque s’engage à maintenir son site Web à jour.
Sur une autre note, étant donné que de nombreuses optimisations d’accessibilité se chevauchent avec l’optimisation SEO, vous pouvez utiliser notre évaluateur de site Web gratuit pour vérifier s’il manque du texte alternatif, des balises d’en-tête et d’autres éléments.

Donnez la priorité à l’accessibilité du site Web pour votre entreprise
Vous voulez vous assurer que votre entreprise et votre marketing atteignent votre public, et pour ce faire, vous devez donner la priorité à l’accessibilité du site Web. Utilisez ces outils gratuits pour commencer à identifier les domaines que vous devez améliorer, puis passez en revue les meilleures pratiques d’accessibilité du site Web ci-dessus pour vous assurer que vous êtes conforme et inclusif.
Pour récapituler, voici la liste de contrôle de l’accessibilité de votre site Web :
- Choisissez le bon CMS
- Utilisez du texte alternatif partout
- Évitez de transmettre des informations uniquement en couleur ou en images
- Organisez vos titres dans l’ordre
- Utilisez des polices faciles à lire
- Gardez toutes les navigations conviviales pour le clavier
- Assurer le contraste des couleurs
- Rendre les informations faciles à comprendre dans plusieurs formats
Bonne chance!

Soléne Laupez Social Media Manager chez @LCM