Cherchez-vous à changer la police de votre thème WordPress en quelque chose de différent ?
La police du texte de votre site Web joue un rôle important dans la conception et l’identité de marque de votre site. Cela peut améliorer la lisibilité de votre contenu et donner à votre site un aspect moderne et professionnel.
Dans cet article, nous allons vous montrer comment changer la police dans WordPress de 5 manières différentes, afin que vous puissiez facilement changer les polices en utilisant la méthode sans code, ou changer la police WordPress sans utiliser de plugin.
Pourquoi changer les polices sur votre site WordPress ?
Les polices sont une partie essentielle de la conception de votre site Web et ont un impact énorme sur l’apparence de votre site WordPress.
Si votre site Web a une police difficile à lire, il sera difficile de retenir les visiteurs et ils finiront par abandonner votre site.
Une police montre également l’identité de votre marque. Par exemple, vous pouvez utiliser des polices spécifiques pour donner à votre site un aspect plus professionnel ou décontracté.
Les thèmes WordPress sont livrés avec une police, une taille de police et une couleur de police par défaut pour votre site Web. Cependant, vous voudrez peut-être changer la police par défaut en quelque chose de différent.
Cela dit, il existe plusieurs façons de changer les polices dans WordPress. Nous allons vous montrer plusieurs méthodes différentes. Vous pouvez cliquer sur les liens ci-dessous pour accéder à n’importe quelle section.
- Changer les polices dans WordPress Theme Customizer
- Modification des polices dans l’éditeur de site complet WordPress
- Modifier les polices WordPress à l’aide d’un plugin WordPress
- Modifier les polices à l’aide d’un générateur de thème WordPress
- Personnaliser l’apparence de la police dans l’éditeur de contenu WordPress
Changer les polices dans WordPress Theme Customizer
Un moyen simple de changer la police de votre site consiste à accéder au personnalisateur de thème WordPress. Il vous permet de modifier l’apparence de votre site Web et affiche un aperçu en temps réel.
Noter: Si votre option de menu de personnalisation est manquante, l’édition complète du site est probablement activée pour votre thème et vous devrez utiliser une méthode différente ou changer de thème.
Pour ce tutoriel, nous utiliserons le thème Astra. Cependant, les options changeront en fonction du thème WordPress que vous utilisez. En fonction de votre thème, vous voudrez rechercher des options de « police » ou de « typographie » dans le personnalisateur.
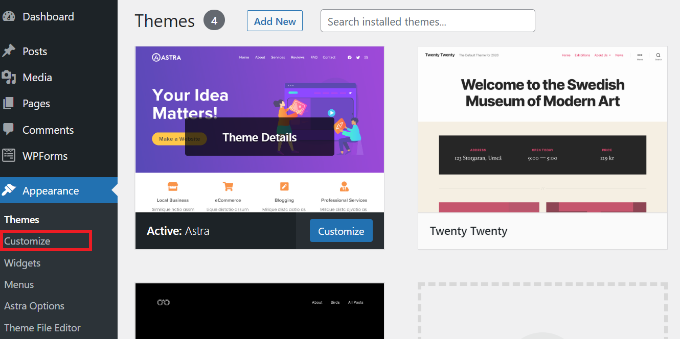
Tout d’abord, vous pouvez vous diriger vers Apparence » Personnaliser depuis votre tableau de bord WordPress.

Cela lancera le personnalisateur de thème WordPress.
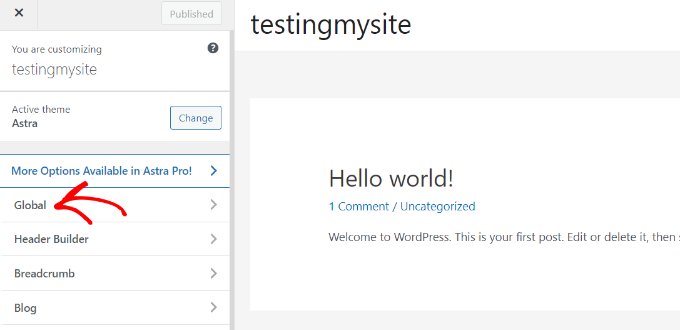
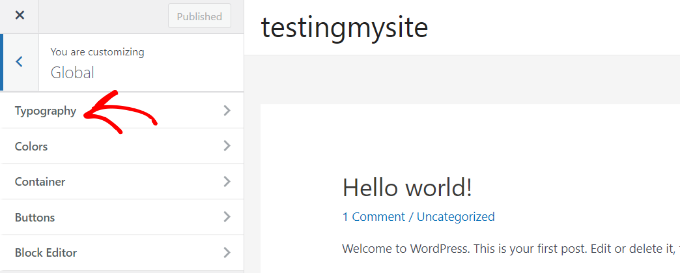
Le thème Astra a une section “Global” avec des options pour changer les styles à l’échelle du site. Pour changer la police de l’ensemble de votre site Web, vous pouvez cliquer sur l’option “Global” dans le menu sur votre gauche.

Sur l’écran suivant, vous verrez des options telles que la typographie, les couleurs, le conteneur et les boutons.
Allez-y et cliquez sur l’option “Typographie”.

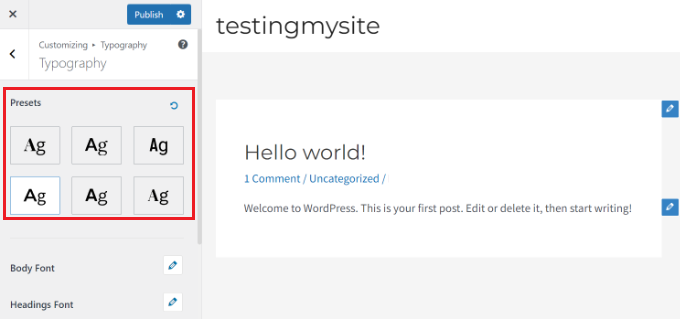
À partir de là, vous pouvez choisir différentes polices dans la section “Préréglages”.
Ce sont des polices par défaut proposées par le thème et la sélection d’un préréglage changera la police sur l’ensemble de votre site Web.

En plus de cela, vous pouvez également modifier les polices des éléments individuels de votre thème.
Par exemple, vous pouvez utiliser une police différente pour le corps et les titres. Il existe même des options pour utiliser des polices distinctes pour chaque niveau de titre.
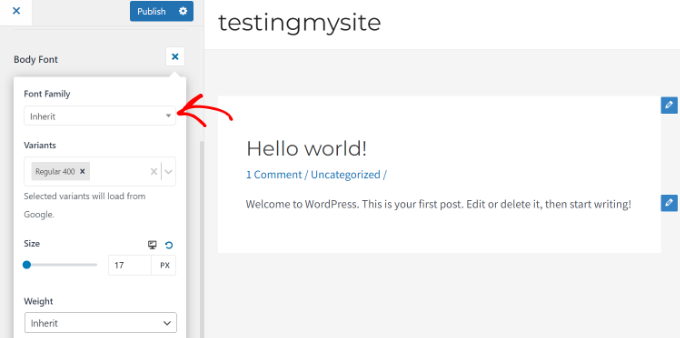
Pour commencer, choisissez simplement une police dans le menu déroulant “Font Family” pour n’importe quel élément individuel.

En plus de cela, il existe plus d’options pour modifier la taille de la police, le poids, sélectionner des variantes, etc.
Lorsque vous avez terminé, n’oubliez pas de cliquer sur le bouton “Publier”.
Vous pouvez maintenant visiter votre site Web et voir la nouvelle police. Par exemple, nous avons changé la police du corps en Roboto et la police du titre en Helvetica sur notre site de démonstration.

Il est important de noter que tous les thèmes WordPress n’offriront pas les mêmes fonctionnalités et personnalisations qu’Astra propose. Si votre thème ne propose pas cela, continuez à lire à l’étape suivante.
Modification des polices dans l’éditeur de site complet WordPress
Si vous utilisez un thème WordPress basé sur des blocs comme Twenty Twenty-Two, vous pouvez modifier la police de votre site à l’aide de l’éditeur de site complet (FSE).
L’éditeur de site complet vous permet de personnaliser votre thème WordPress à l’aide de blocs, tout comme lors de l’édition de publications ou de pages à l’aide de l’éditeur de contenu WordPress. Cependant, FSE est actuellement en version bêta et seule une poignée de thèmes le prend en charge.
Pour les besoins de ce didacticiel, nous utiliserons le thème Twenty Twenty-Two.
Pour commencer, vous pouvez vous diriger vers Apparence » Éditeur depuis le panneau d’administration de WordPress.

Cela ouvrira l’éditeur de site complet pour votre thème WordPress.
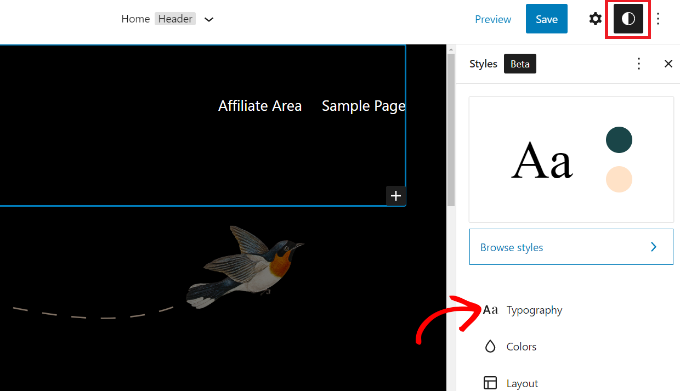
Ensuite, vous pouvez cliquer sur l’icône Styles dans le coin supérieur droit, puis cliquer sur l’option “Typographie”.

Après cela, vous pouvez sélectionner des éléments tels que du texte et des liens pour modifier leur typographie.
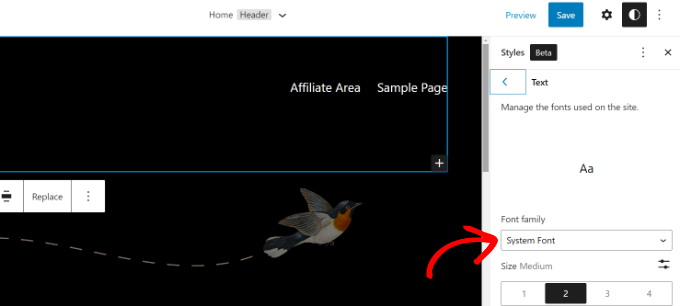
Nous allons sélectionner Texte comme élément, puis cliquer sur le menu déroulant “Font Family” pour changer sa police.

Lorsque vous avez terminé, cliquez simplement sur le bouton “Enregistrer”.
Vous avez réussi à modifier la police à l’aide de l’éditeur de site complet. Vous pouvez également ajouter des polices personnalisées à votre site WordPress, puis les modifier dans l’éditeur de site complet.
Modifier les polices WordPress à l’aide d’un plugin WordPress
Une autre façon de changer les polices WordPress consiste à utiliser un plugin WordPress comme Polices Google faciles.
Il s’agit d’un plugin de typographie WordPress gratuit qui vous permet d’ajouter plus de 600 polices Google et différentes variantes de police à votre site Web.
Tout d’abord, vous devrez installer et activer le plugin Easy Google Fonts. Si vous avez besoin d’aide, veuillez consulter notre guide sur la façon d’installer un plugin WordPress.
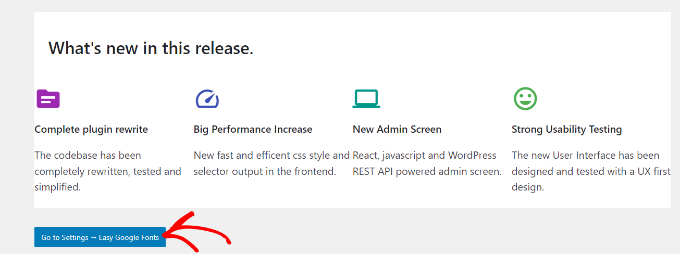
Lors de l’activation, vous verrez l’écran de bienvenue Easy Google Fonts dans votre tableau de bord WordPress. Vous pouvez faire défiler vers le bas et cliquer sur le bouton “Aller aux paramètres → Easy Google Fonts”.

Sur l’écran suivant, vous verrez différents paramètres de plugin.
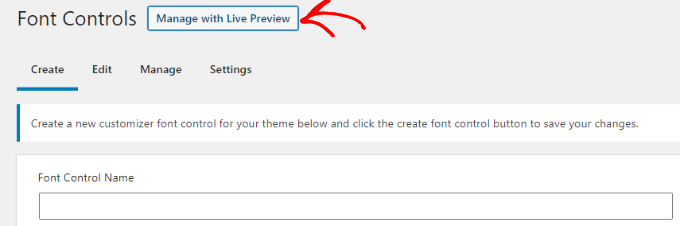
Allez-y et cliquez sur le bouton “Gérer avec l’aperçu en direct” en haut.

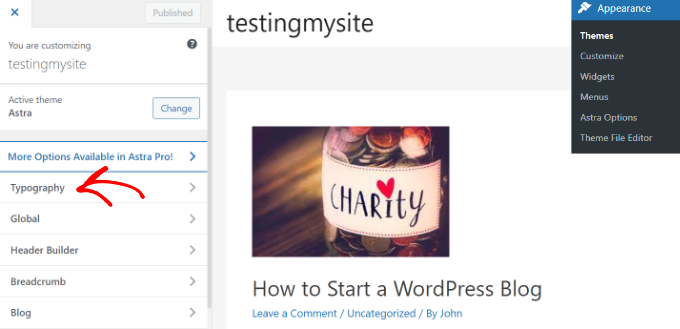
Cela ouvrira le personnalisateur de thème WordPress et vous serez dans l’onglet “Typographie”.
Une autre façon d’accéder aux polices ajoutées par le plugin est d’aller sur Apparence » Personnaliser depuis votre tableau de bord WordPress, puis en cliquant sur l’onglet “Typographie”.

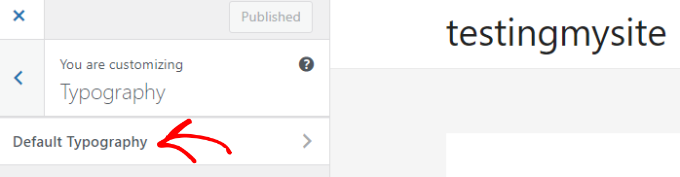
Sur l’écran suivant, vous verrez l’option “Typographie par défaut”.
Allez-y et cliquez dessus.

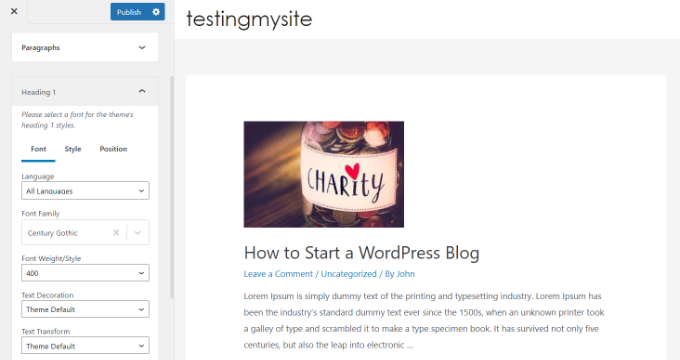
Après cela, vous pouvez changer la police de chaque élément de votre site Web.
Par exemple, changeons la police de Titre 1. Cliquez simplement sur la flèche à côté de Titre 1 pour développer les options. À partir de là, vous pouvez cliquer sur le menu déroulant “Font Family” et sélectionner une police.

Vous pouvez faire de même pour les autres niveaux de titres et paragraphes.
N’oubliez pas de cliquer sur le bouton “Publier” lorsque vous avez terminé.
Modifier les polices à l’aide d’un générateur de thème WordPress
Il existe de nombreux générateurs de thèmes WordPress puissants qui vous permettent de créer un thème personnalisé sans modifier le code. Vous pouvez les utiliser pour changer la police de différents éléments de votre site Web.
Pour ce tutoriel, nous utiliserons SeedProd. C’est le meilleur plugin de création de pages de destination et de thèmes pour WordPress et offre un générateur de glisser-déposer pour créer des thèmes personnalisés sans toucher une seule ligne de code.
Notez que vous aurez besoin du Version Pro de SeedProd car il inclut le générateur de thème. Il y a aussi Version Lite de SeedProd que vous pouvez utiliser gratuitement.
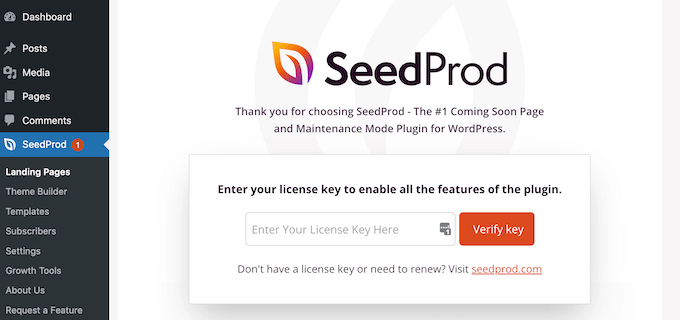
Tout d’abord, vous devrez installer et activer le plugin SeedProd. Pour plus de détails, veuillez consulter notre guide sur la façon d’installer un plugin WordPress.
Lors de l’activation, vous verrez l’écran d’accueil de SeedProd. Allez-y et entrez votre clé de licence et cliquez sur le bouton “Vérifier la clé”. Vous pouvez facilement trouver la clé de licence dans votre espace compte SeedProd.

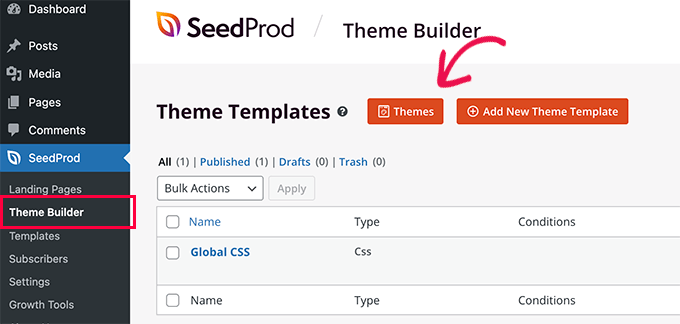
Après cela, vous pouvez vous diriger vers SeedProd » Générateur de thèmes depuis le tableau de bord WordPress.
Ensuite, allez-y et cliquez sur le bouton “Thèmes” en haut.

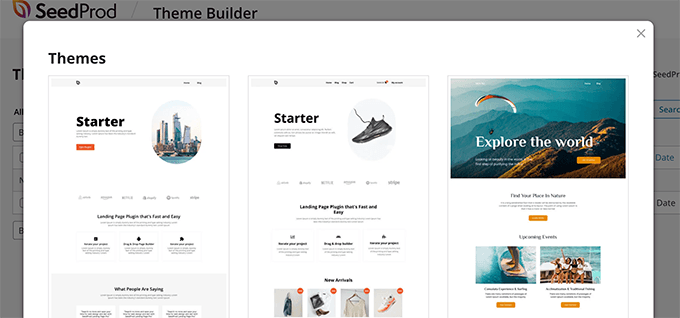
À partir de là, le plugin vous montrera plusieurs thèmes parmi lesquels choisir.
Passez simplement la souris sur un thème que vous souhaitez utiliser, puis cliquez dessus. Nous utiliserons le thème Starter pour ce tutoriel.

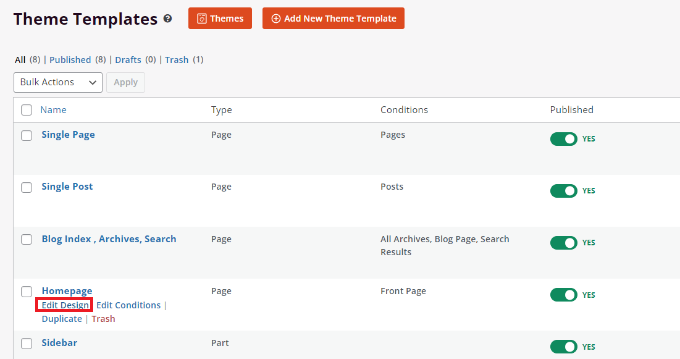
SeedProd va maintenant générer différents modèles de thèmes.
Vous pouvez modifier chaque modèle et personnaliser votre thème WordPress. Il existe même une option pour ajouter manuellement un modèle de thème.
Modifions le modèle de thème de la page d’accueil et modifions les polices des différents éléments. Pour commencer, cliquez sur le lien “Modifier le design” sous la page d’accueil.

Cela lancera le générateur de thèmes par glisser-déposer de SeedProd. Vous pouvez ajouter de nouveaux éléments à partir du menu sur votre gauche et les placer n’importe où sur le modèle.
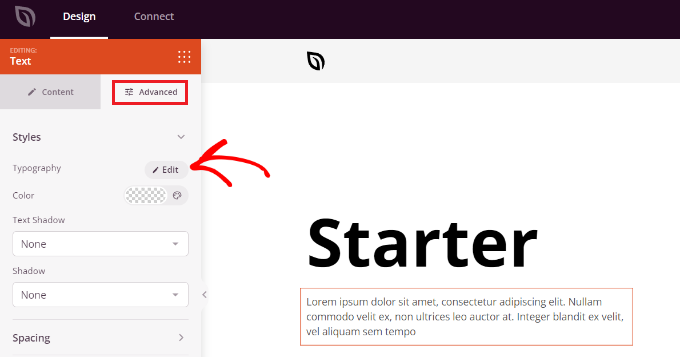
Pour changer la police de n’importe quelle section de thème, sélectionnez-la simplement. Par exemple, nous allons sélectionner la zone de texte sous l’en-tête Starter.
Ensuite, allez dans l’onglet “Avancé” du menu sur votre gauche et cliquez sur le bouton “Modifier” devant Typographie.

Après cela, vous verrez plusieurs options pour modifier la typographie de votre section sélectionnée.
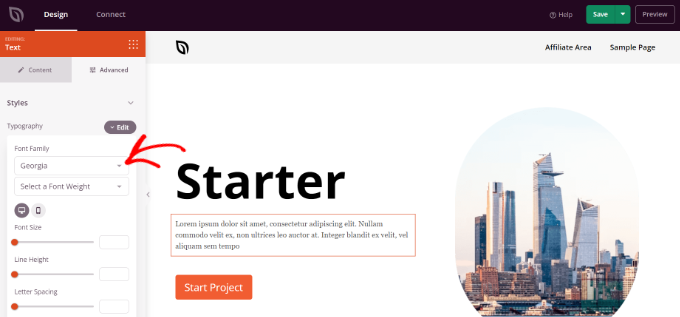
Vous pouvez cliquer sur le menu déroulant “Font Family” et choisir une police pour votre texte. Il existe également des options pour sélectionner le poids de la police, ajuster la taille de la police, la hauteur de ligne, l’espacement des lettres, l’alignement, la casse des lettres, etc.

Vous pouvez maintenant répéter cette étape et changer la police des autres éléments de votre thème.
Lorsque vous avez terminé, cliquez simplement sur le bouton “Enregistrer” en haut.
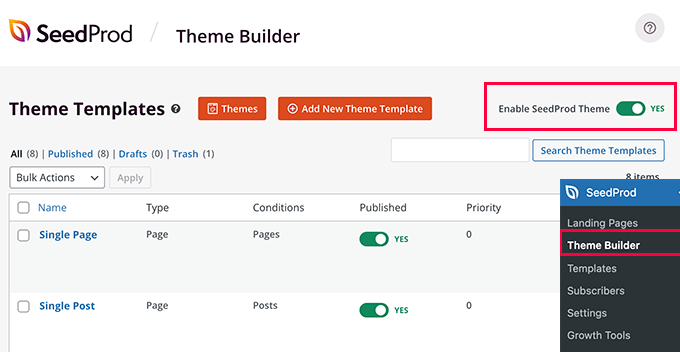
Pour appliquer le thème et les polices personnalisés, accédez à SeedProd » Générateur de thèmeset basculez le commutateur à côté de l’option “Activer le thème SeedProd” sur Oui.

Si vous cherchez à créer un thème WordPress à partir de zéro, consultez notre guide sur la façon de créer facilement un thème WordPress personnalisé.
Personnaliser l’apparence de la police dans l’éditeur de contenu WordPress
À l’aide de l’éditeur de contenu, vous pouvez également modifier la façon dont vos polices apparaissent dans des articles et des pages de blog spécifiques.
L’inconvénient de cette méthode est qu’elle n’appliquera la nouvelle police qu’à cette publication ou à cette page particulière. Vous devrez répéter cette étape manuellement pour tous les autres articles où vous souhaitez appliquer une personnalisation similaire.
Cela peut être très pratique pour les personnalisations spécifiques à la publication, mais si vous recherchez une option de changement de police à l’échelle du site, vous devriez plutôt envisager les autres options.
Cela dit, pour changer la police à l’aide de l’éditeur de contenu WordPress, modifiez simplement un article ou ajoutez-en un nouveau. Une fois que vous êtes dans l’éditeur de contenu WordPress, sélectionnez le texte pour changer son apparence.
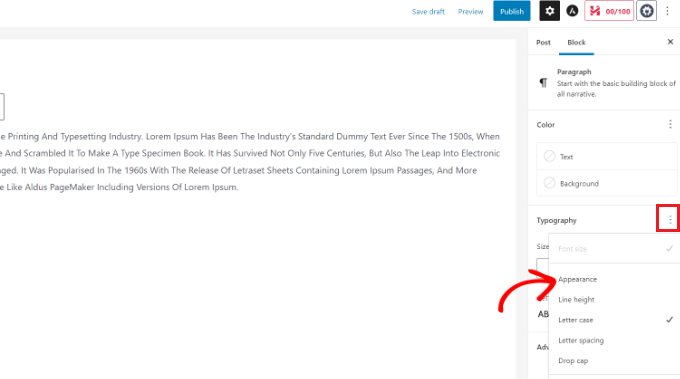
Dans le panneau des paramètres sur votre droite, dirigez-vous vers la section “Typographie”. Cliquez ensuite sur les 3 points devant Typographie et sélectionnez “Apparence” dans les options du menu déroulant.

Une fois cela fait, les paramètres d’apparence seront visibles dans la section Typographie.
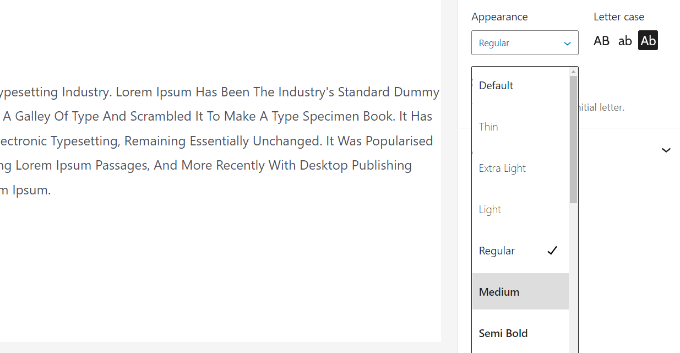
Cliquez simplement sur le menu déroulant sous Apparence et sélectionnez un style pour votre police. Par exemple, vous pouvez mettre la police en gras, fin, italique, noir, italique gras, extra gras, etc.
Il existe également des options pour modifier la taille de la police, choisir une casse, modifier la couleur, activer les lettrines, etc.

N’oubliez pas de mettre à jour ou de publier votre page lorsque vous avez terminé.
Nous espérons que cet article vous a aidé à apprendre à changer de police dans WordPress. Vous pouvez également consulter notre guide SEO WordPress ultime pour les débutants et consulter notre sélection d’experts des meilleurs services de marketing par e-mail pour les petites entreprises.
Si cet article vous a plu, abonnez-vous à notre Chaîne Youtube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
Le post Comment changer les polices dans votre thème WordPress (5 façons simples) est apparu pour la première fois sur WPBeginner.

Sébastian Magni est un Spécialiste du SEO et Inbound Marketing chez @LCM