Vous envisagez d’utiliser le thème Divi pour votre site WordPress ?
Dans notre revue pratique du thème Divi, nous vous aiderons à décider si oui ou non ce thème populaire est votre meilleure option.
Divi est un thème polyvalent intéressant qui mélange un thème traditionnel avec le constructeur visuel intégré, le drag-and-drop Divi Builder (qui vient également dans une version distincte plugin).
Vous pouvez utiliser le thème Divi comme un thème “normal” où vous configurez votre en-tête/pied de page/mise en page en utilisant les options du Customizer intégré de Divi. Ou, à partir de Divi 4.0, vous pouvez également utiliser le constructeur de thème Divi pour concevoir 100 % de votre site à l’aide de l’interface visuelle de Divi.
Avec toute cette flexibilité, vous pouvez facilement l’utiliser pour tout, des blogs aux boutiques de commerce électronique, en passant par les portfolios, les sites d’entreprise et… à peu près tout le reste.
Si tout cela vous semble confus, ne vous inquiétez pas ! Je vais vous expliquer ce que tout cela signifie au fur et à mesure que nous approfondissons notre examen du thème Divi. Continuez à lire pour en savoir plus…
Exploration des principales composantes du thème Divi
Dans cette première section, je souhaite explorer les différentes ” parties ” du thème Divi afin que vous compreniez ce qu’il comprend. Cela vous aidera également à comprendre ce qui se passe dans la section suivante, où je vous montre comment utiliser Divi pour créer votre site Web.
Divi Builder
Divi Builder est l’élément le plus unique du thème Divi par rapport aux autres thèmes existants. Il s’agit d’un constructeur de pages visuel, par glisser-déposer, intégré directement à votre thème. Vous pouvez l’imaginer dans la même veine que d’autres outils tels que Elementor Pro, Beaver Builder, etc. La différence essentielle est qu’il est intégré au thème (bien que vous puissiez également l’obtenir sous forme de plugin autonome).
Si vous n’êtes pas familier avec ces outils, ils vous permettent de construire des designs 100% personnalisés sans avoir besoin de connaître le moindre code. Vous pouvez tout faire à partir de l’interface visuelle, par glisser-déposer. Voyez-les comme Squarespace ou Wix… mais pour WordPress.
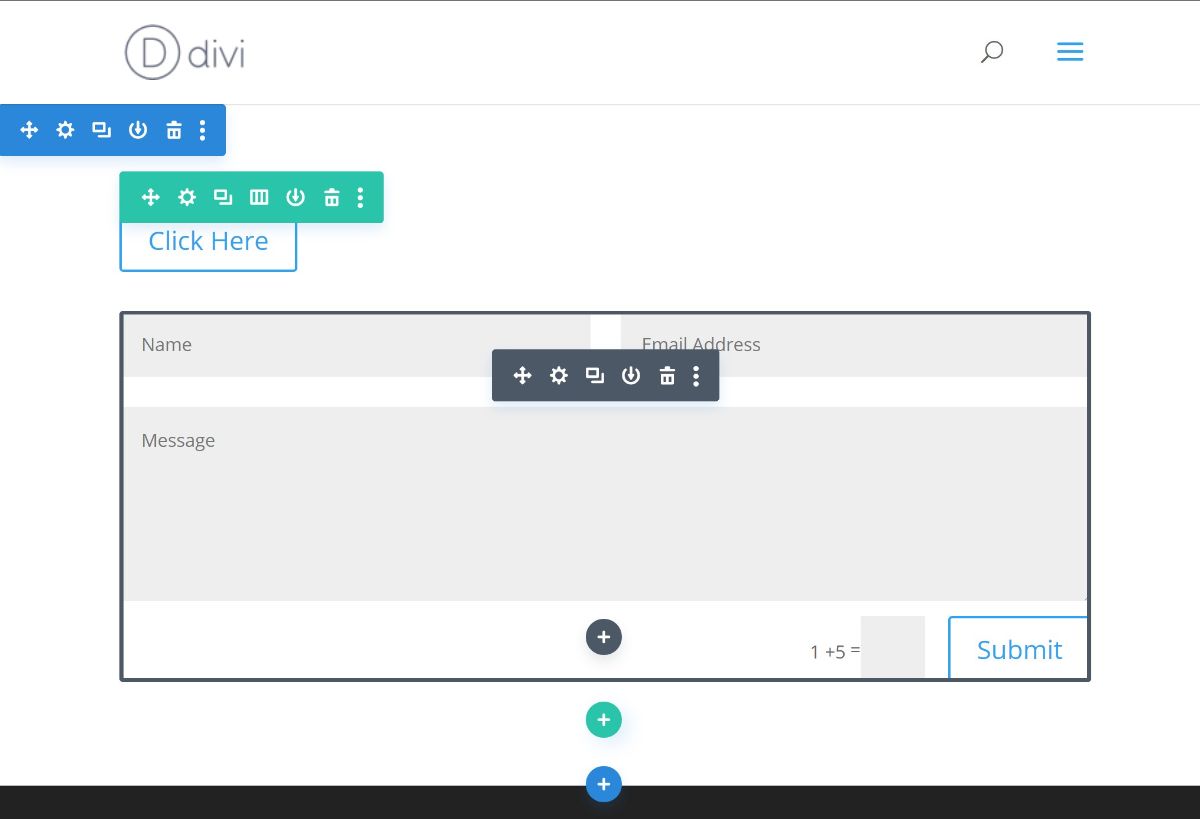
Vous travaillerez dans une interface visuelle comme ci-dessous, où vous pourrez voir exactement à quoi ressemblera votre design pour les visiteurs.
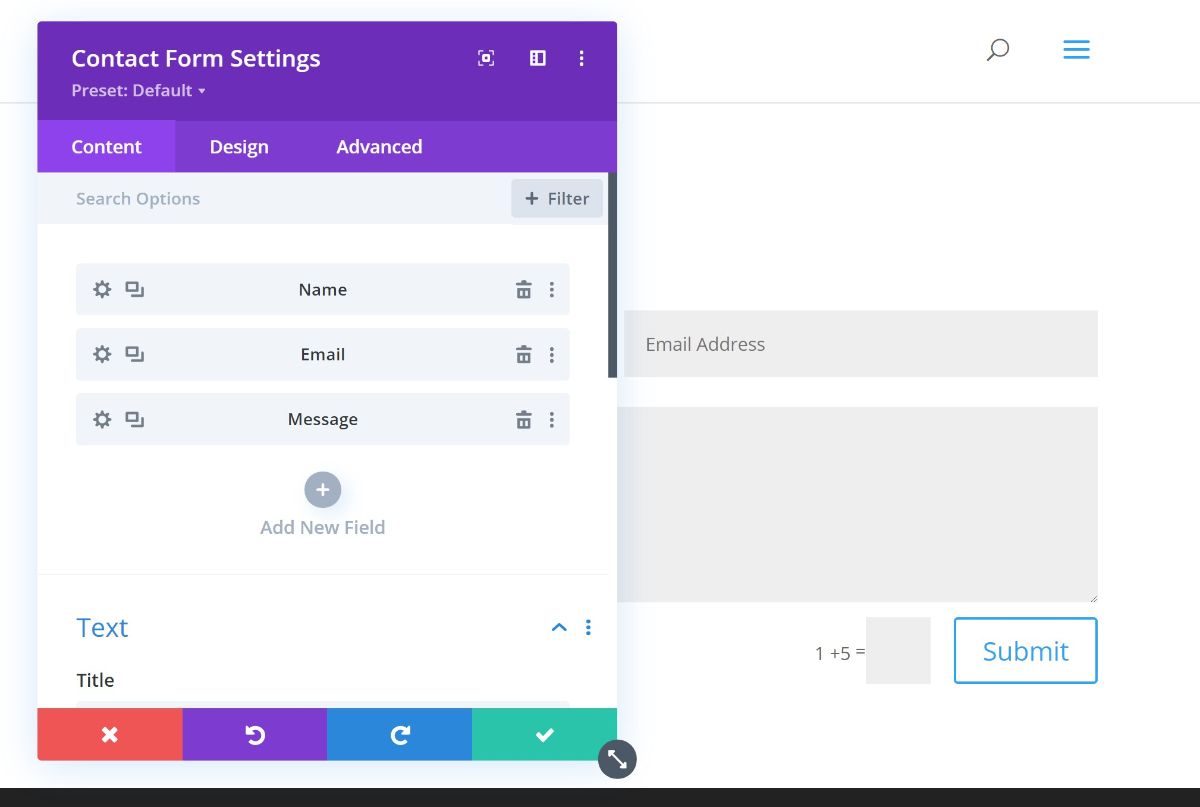
Vous pouvez contrôler la mise en page avec des lignes et des colonnes, et vous pouvez ajouter du nouveau contenu en ajoutant différents “modules”. Par exemple, vous pouvez avoir un module pour un bouton, un autre pour une image, un autre pour un tableau de prix, un autre pour un formulaire de contact, etc.
Chaque module (et ligne/colonne) dispose de ses propres paramètres détaillés qui vous permettent de contrôler les fonctionnalités, le style, l’espacement, etc. Par exemple, si vous modifiez un module Formulaire de contact, vous pouvez contrôler les champs du formulaire, les styles, les notifications, etc.

En assemblant le tout par glisser-déposer et en modifiant les paramètres, vous pouvez créer vos propres designs personnalisés sans jamais interagir avec le code. Là encore, il s’agit de la “killer app” de Divi par rapport aux autres thèmes.
Divi Theme Builder
Divi Theme Builder utilise la même interface que Divi Builder que vous avez vue ci-dessus. Cependant, la principale différence est qu’il vous permet d’appliquer le Divi Builder aux modèles de votre thème. Par exemple, vous pouvez l’utiliser pour concevoir l’en-tête de votre thème ou le modèle d’article de blog que tous les articles de votre blog utilisent.

Cela vous permet de personnaliser 100 % de votre site à l’aide de l’interface visuelle Divi Builder, ce qui est une fonctionnalité vraiment puissante. Par exemple, vous pouvez créer un modèle pour vos articles de blog et tous vos articles de blog utiliseront automatiquement ce design, sans avoir à recréer manuellement le design à chaque fois.
Vous pouvez également créer des modèles différents pour les articles de blog de différentes catégories, ce qui offre une grande souplesse.
Enfin, ce n’est pas seulement pour les articles de blog ! Vous pouvez également l’utiliser pour d’autres types de contenu. Par exemple, si vous avez une boutique WooCommerce, vous pouvez utiliser cette fonctionnalité pour créer des modèles personnalisés pour vos pages de produits uniques et vos mises en page de boutique.
Modèles de la bibliothèque Divi
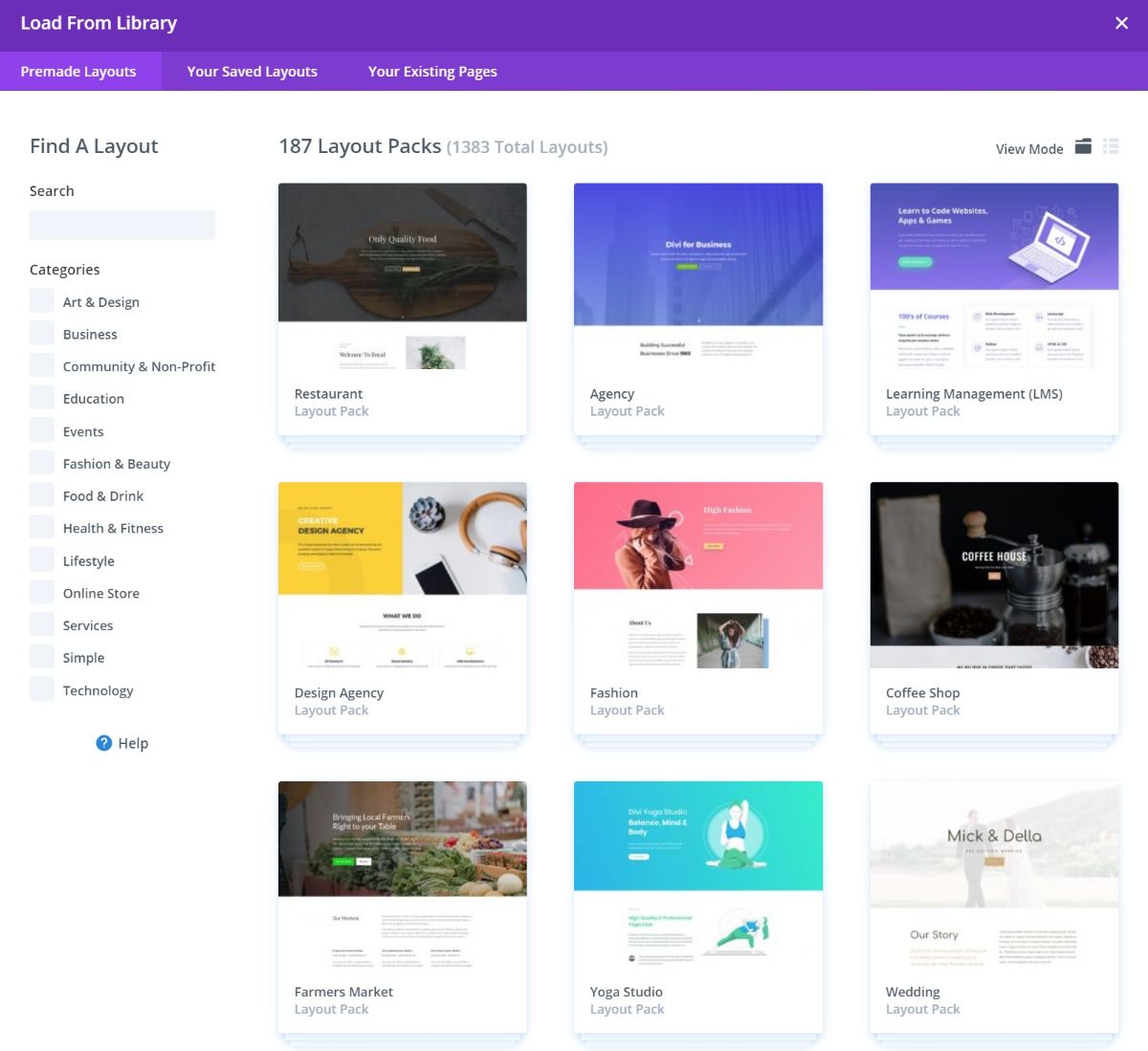
Si le Créateur Divi vous donne la possibilité de créer des designs 100% personnalisés à partir de rien, vous n’êtes pas obligé de le faire car Divi est livré avec une énorme bibliothèque de modèles. Il s’agit de modèles préétablis que vous pouvez importer et personnaliser à 100 % à l’aide de Divi Builder.
Actuellement, Divi dispose de plus de 1 383 modèles préétablis parmi lesquels vous pouvez choisir, répartis en 187 packs de modèles. Un “pack de mise en page” est une collection thématique de modèles. Par exemple, un ensemble de modèles destinés à vous aider à créer le site Web d’un restaurant :

Vous pouvez également enregistrer vos propres conceptions en tant que modèles pour les réutiliser ultérieurement. Vous pouvez également enregistrer des sections individuelles en tant que “modules globaux”, ce qui vous permet de réutiliser un modèle à plusieurs endroits et de mettre à jour toutes les instances en modifiant simplement le modèle original.
Options du personnalisateur de thème Divi
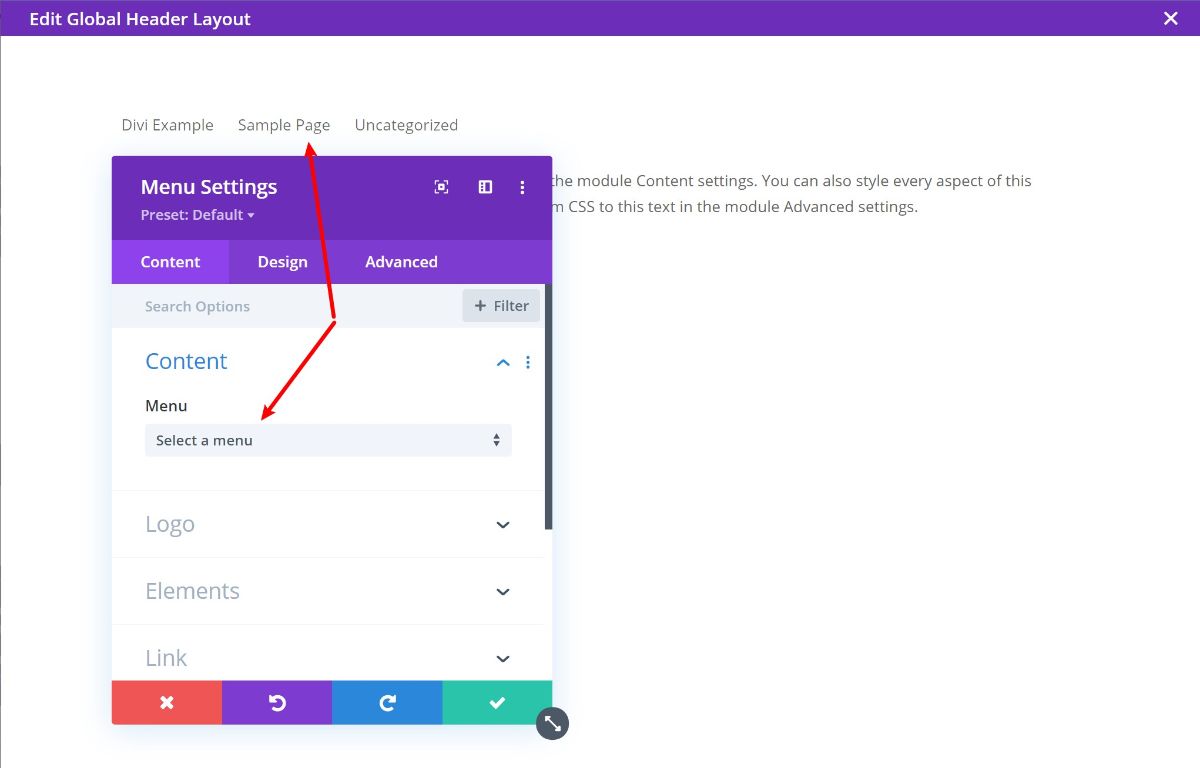
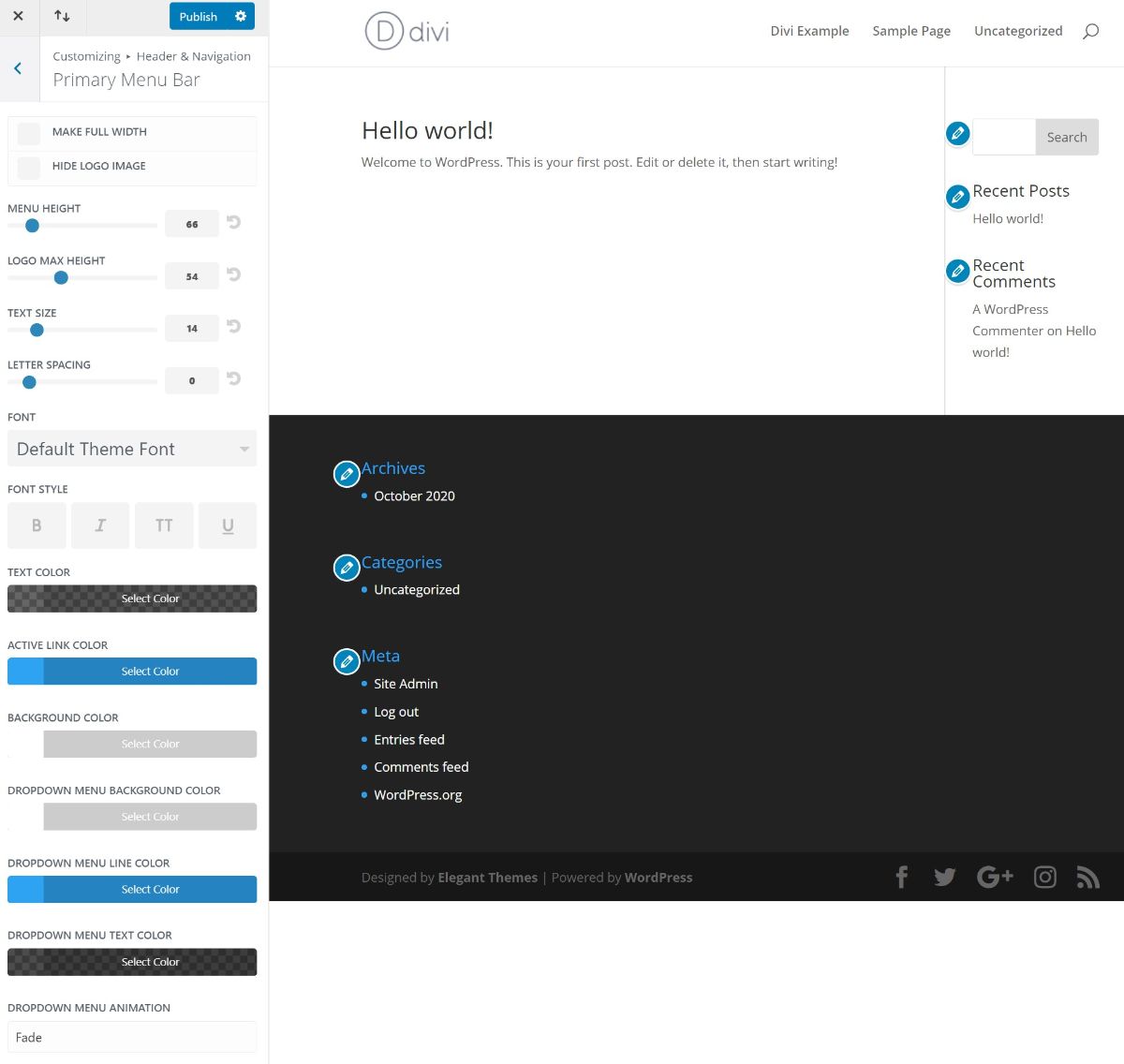
Pour personnaliser le style et la mise en page de votre thème, Divi utilise le Customizer natif de WordPress. Cette fonctionnalité est intéressante car elle vous permet de prévisualiser en temps réel les modifications que vous apportez. Cela fonctionne comme pour tout autre thème WordPress. Par exemple, si vous souhaitez personnaliser votre en-tête, vous pouvez ouvrir ces paramètres dans le Customizer et apporter des modifications :
Vous pouvez aussi, bien sûr, ignorer ces paramètres et utiliser le Créateur de thèmes (nous y reviendrons plus tard).
Options du thème Divi
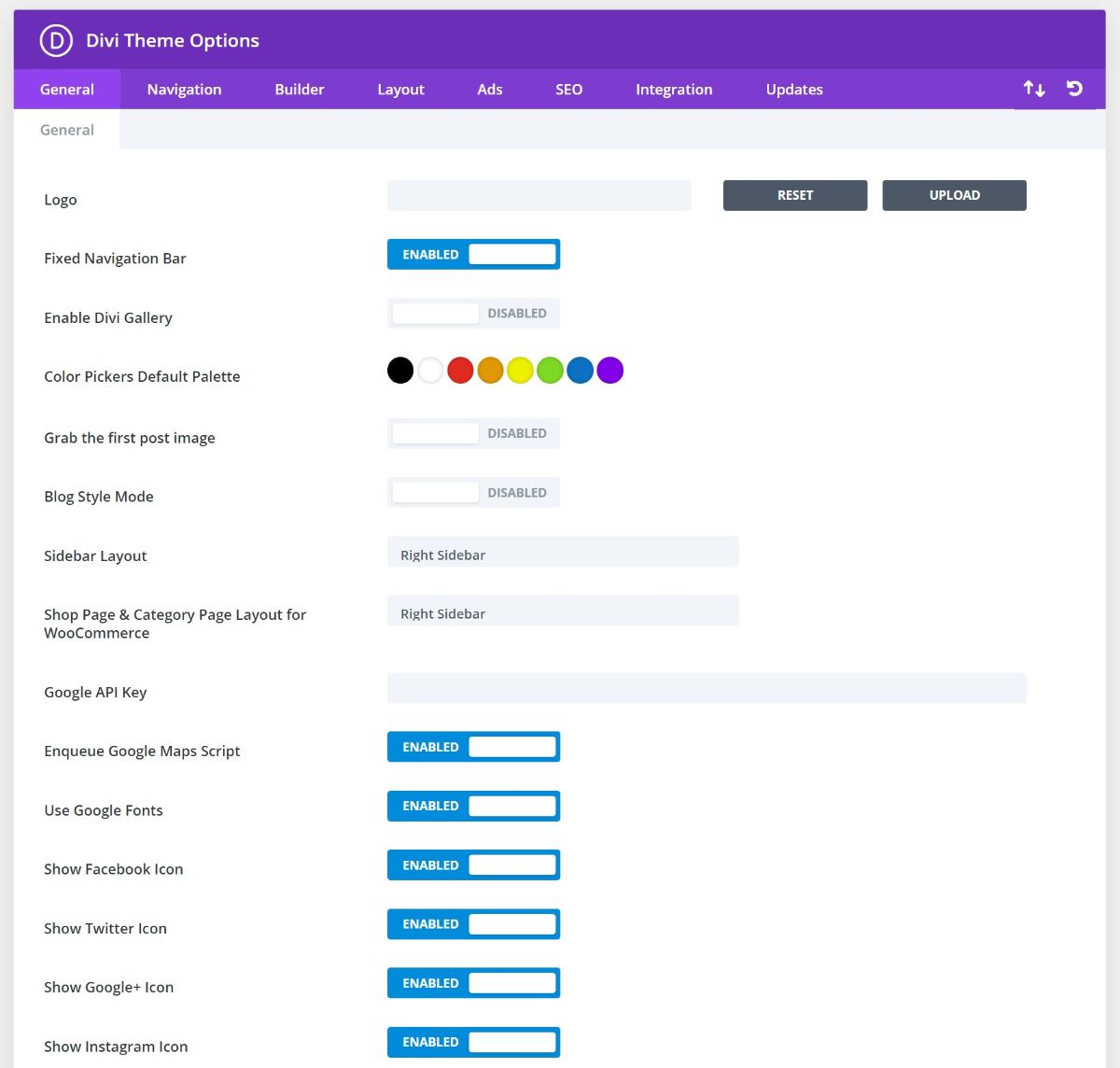
Enfin, Divi est également livré avec sa propre zone d’options de thème en arrière-plan. Vous pouvez utiliser cette zone pour contrôler des paramètres plus fonctionnels/intégration/globaux. Par exemple, elle vous permet d’ajouter facilement des extraits de code au thème (comme le code de suivi Google Analytics) :
Comment créer un site Web avec Divi ?
Maintenant, voyons plus en détail comment Divi fonctionne réellement…
Comme je l’ai mentionné dans l’introduction, il y a vraiment deux façons de créer votre site web avec le thème Divi :
- Vous pouvez utiliser les options du Customizer du thème Divi pour contrôler l’en-tête, le pied de page et la disposition des modèles, puis utiliser le Divi Builder pour contrôler le contenu des pages.
- Vous pouvez utiliser Divi Theme Builder pour concevoir 100 % de votre site à l’aide de l’éditeur visuel. Cela inclut votre en-tête, votre pied de page, etc.
Option 1 : Utiliser les options du thème + Divi
Cette première option est la façon “originale” de créer un site Web avec Divi. C’est la façon la plus rapide de commencer et elle vous donne encore beaucoup de contrôle.
Configuration des options du thème Divi :
Tout d’abord, vous utiliserez les paramètres de Divi dans le Customizer natif de WordPress pour configurer votre en-tête, votre pied de page, la mise en page du blog, etc.

Vous pouvez également utiliser la zone de paramètres de Divi pour contrôler d’autres détails.
Utilisation de Divi Builder pour concevoir du contenu :
Une fois que vous avez créé la “toile” de base de votre site (par exemple, l’en-tête et le pied de page), vous pouvez utiliser le Créateur Divi pour concevoir votre contenu. Par exemple, vous pouvez l’utiliser pour configurer votre page d’accueil, une page “à propos”, une page “contact”, etc :

Avec cette seule méthode, vous disposez déjà de beaucoup de contrôle pour créer un site Web personnalisé. Toutefois, si vous voulez encore plus de contrôle, vous pouvez opter pour la deuxième méthode.
Option 2 : Utiliser le Créateur de thème complet de Divi
L’autre façon de créer un site Web serait d’utiliser le nouveau Créateur de thèmes pour tout. Cette méthode vous offre une plus grande souplesse, car vous pouvez contrôler chaque élément de votre site à l’aide de l’interface visuelle de type glisser-déposer. Cela demande également un peu plus de travail, car vous devez concevoir chaque élément !
Cependant, vous pouvez également combiner les différents éléments si vous le souhaitez. Par exemple, vous pouvez utiliser Theme Builder pour contrôler votre en-tête, tout en utilisant le pied de page par défaut du thème que vous avez défini dans le Customizer de WordPress.
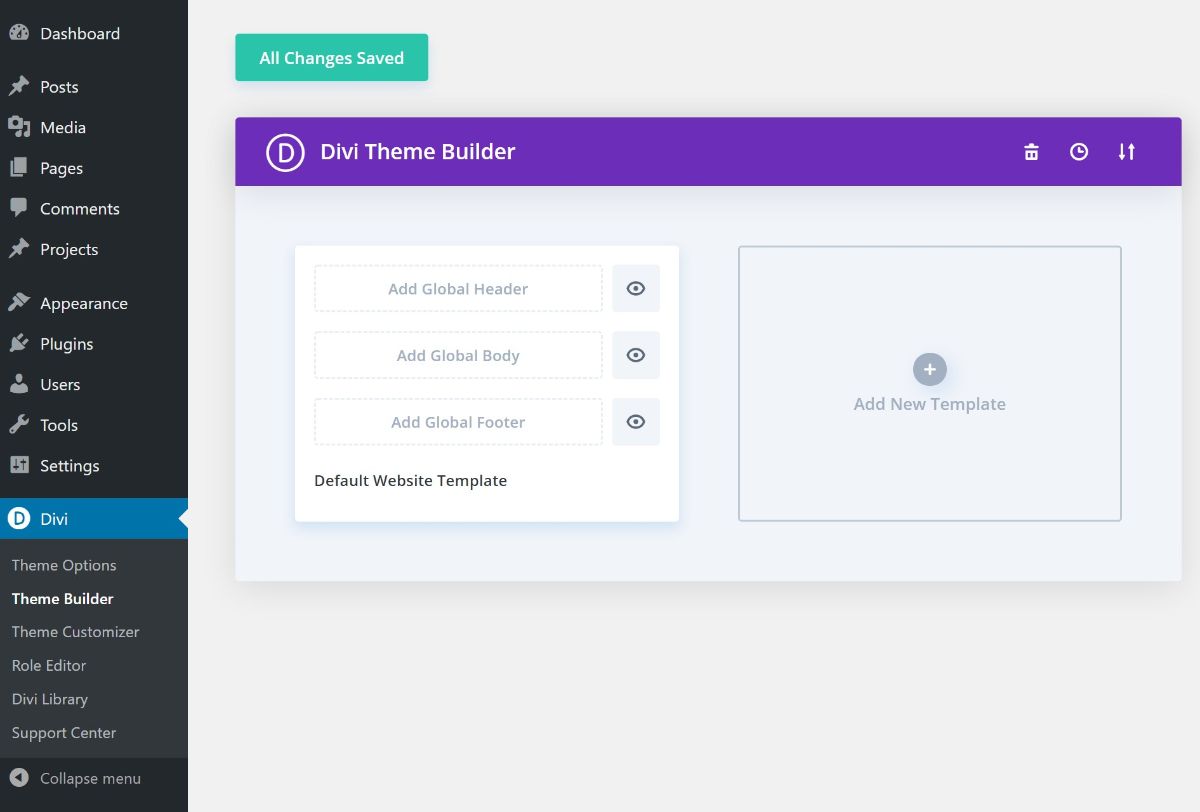
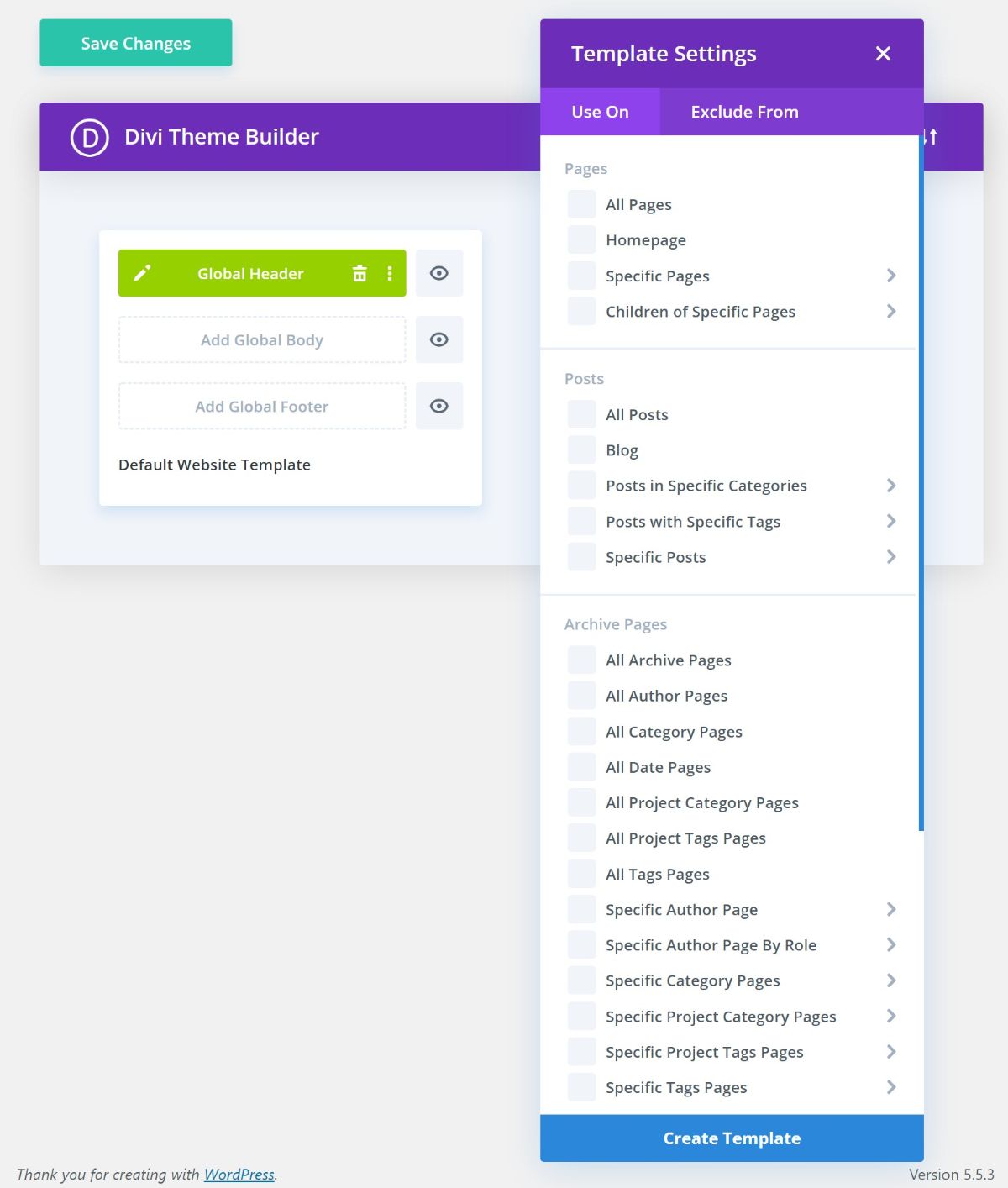
Pour le configurer, vous pouvez aller dans Divi → Theme Builder. Ici, vous verrez une invite pour ajouter un en-tête/corps/pied de page global. Ce sont les modèles par défaut que Divi utilisera pour ces parties de votre site :
"body" désigne le modèle de contenu d'un article ou d'une page de blog. En d'autres termes, tout ce qui se trouve entre votre en-tête et votre pied de page.
Outre les modèles globaux, vous pouvez également créer d’autres modèles pour des types de contenu spécifiques, ce qui vous offre une grande souplesse.
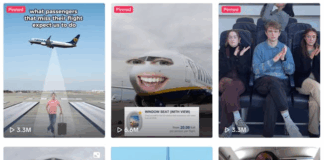
Par exemple, vous pouvez utiliser un modèle global pour les articles de blog, mais aussi créer un modèle distinct pour les articles “Review” qui remplace automatiquement le modèle global. Ci-dessous, vous pouvez voir quelques-unes des nombreuses options dont vous disposez pour cibler vos modèles :

Globalement, cette méthode est sans doute plus compliquée et plus longue. Cependant, elle vous offre également beaucoup plus de flexibilité. À vous de décider si ce compromis en vaut la peine pour vous ou si vous préférez vous en tenir à la première méthode (ce qui est tout à fait acceptable).
Prix du thème Divi
Le thème Divi est disponible dans le cadre de l’adhésion à Elegant Themes, qui vous donne accès à tous les produits d’Elegant Themes et vous permet de les utiliser sur un nombre illimité de sites.
Il est important de noter que vous obtenez à la fois le thème Divi et la version du plugin pour le même prix. En outre, vous bénéficiez également d’autres outils utiles tels que Bloom pour les opt-ins par e-mail (notre avis) et Monarch pour le partage social.
Pour acheter l’adhésion à Elegant Themes, vous avez deux options :
- Un an d’accès/de soutien – 89 $.
- Accès/support à vie – 249 $.
Toutefois, vous pouvez utiliser notre coupon Elegant Themes pour économiser 20 %, ce qui ramène les prix à 70 $ et 199 $, respectivement.
FAQ sur le thème Divi
Comme nous terminons, je veux répondre rapidement à certaines questions courantes liées à Divi…
Divi est-il un bon thème ? Vaut-il la peine d’être acheté ?
Eh bien, c’est certainement une question subjective, mais en général, je pense que c’est une bonne option pour certains types de personnes. Ce n’est pas le meilleur thème pour toutes les situations, mais c’est une très bonne option si vous voulez un contrôle total du design/style de votre site.
Peut-on utiliser uniquement le Divi Builder sans le thème ?
Oui ! Le Divi Builder existe également en version plugin, qui vous permet d’utiliser la construction visuelle de pages par glisser-déposer (et le constructeur de thème) avec n’importe quel thème WordPress. Il s’agit également d’une excellente option si tout ce qui vous intéresse vraiment est la fonction glisser-déposer du Divi Builder.
Le thème Divi est-il lent ?
Divi n’est pas le thème WordPress le plus rapide du marché, mais il n’est pas non plus terrible en termes de performances. Tant que vous mettez en œuvre les meilleures pratiques de performance de WordPress, vous pouvez absolument faire en sorte qu’un site Web Divi se charge assez rapidement.
Combien coûte le thème Divi ?
Divi est disponible dans le cadre de l’adhésion à Elegant Themes, qui coûte 89 $ pour un an d’accès ou 249 $ pour un accès à vie.
Vous pouvez également économiser 20 % grâce à notre remise Elegant Themes.
Le thème Divi est-il bon pour le référencement ?
Oui, le thème Divi a mis en œuvre toutes les fonctionnalités de base qu’un thème WordPress doit suivre pour un bon référencement.
Bien sûr, le thème utilisé par votre site WordPress n’est qu’une des petites considérations en matière de référencement – la création d’un bon contenu et l’obtention de liens retour sont beaucoup plus importants dans le grand schéma des choses.
Le thème Divi vous enferme-t-il ?
Non ! Le thème Divi ne vous enferme plus car vous pouvez aussi utiliser le Divi Builder comme un plugin autonome qui fonctionne avec n’importe quel thème WordPress. Si vous commencez avec le thème Divi, il vous suffit d’installer le plugin Divi avant de changer de thème et votre contenu continuera à fonctionner correctement.
Conclusions finales de l’examen du thème Divi : Devriez-vous l’utiliser ?
Passons maintenant à la question la plus importante : devez-vous utiliser le thème Divi ?
Eh bien, récapitulons quelques-uns de ses points forts…
Le plus grand domaine dans lequel Divi excelle par rapport aux autres thèmes est la souplesse de conception. Grâce à la fonction visuelle de glisser-déposer du Divi Builder, vous pouvez créer des designs 100 % personnalisés sans avoir besoin d’un quelconque code personnalisé. C’est une différence par rapport à la plupart des autres thèmes.
Avec les fonctions de création de thèmes de Divi 4.0, le Divi Builder est encore plus puissant, car vous pouvez aller au-delà de la simple conception d’articles et de pages et concevoir également l’en-tête et le pied de page de votre thème, ainsi que les modèles d’articles de blog, de pages et d’autres contenus (par exemple, les produits WooCommerce).
Ce qui est vraiment puissant, c’est que vous pouvez créer plusieurs modèles et les appliquer “conditionnellement” à différentes parties de votre site, ce qui ouvre un grand nombre d’options utiles.
Bien que cela demande plus de travail qu’un thème “plug-and-play”, cela vous donne également plus de flexibilité. Si vous ne voulez pas tout créer à partir de zéro, vous pouvez toujours importer l’un des milliers de modèles disponibles.
Globalement, cela fait de Divi une excellente option pour les personnes qui veulent avoir la possibilité de créer des designs personnalisés sans avoir besoin de connaître le moindre code.
Lectures complémentaires :
- Comment débloquer Robots.txt et supprimer ” noindex ” sur WordPress ?
- Avis du thème Avada | Le produit le plus puissant de tous les temps
- Comment créer facilement un formulaire de demande de bénévolat dans WordPress
- Comment utiliser le générateur de type de schéma personnalisé gratuit de SmartCrawl
- Comment changer les polices dans votre thème WordPress (5 façons simples)

Sébastian Magni est un Spécialiste du SEO et Inbound Marketing chez @LCM